Vývoj webových aplikací
podle vašich představ
Zvládneme jednoduchý dynamický web i technologii pro tisíce uživatelů. Vývoj webových aplikací nás prostě baví. Bezpečnost a intuitivní ovládání jsou samozřejmostí.

Co je webová aplikace
Webové aplikace mohou uživatelé používat přímo v internetovém prohlížeči bez nutnosti instalovat na svůj počítač software. Některé typy softwaru fungují lépe na počítači než v mobilu, například informační systémy. Naprogramujeme pro vás ideální řešení podle vašich představ a potřeb.
Webovou aplikaci spustí kdokoliv, kdykoliv a na jakémkoliv zařízení nezávisle na operačním systému. Náklady na vývoj webové aplikace se vám vrátí v podobě univerzálního základu, který můžete neustále přizpůsobovat svým potřebám.
Více informací o tom, kolik může stát vývoj webových aplikací, najdete v článku na našem blogu.
Webová stránka vs webová aplikace
Chcete, aby váš web uměl víc, než jen staticky prezentovat obsah? Webová aplikace zvládne oproti klasické webové stránce složitější úkoly, práci s databází, umožňuje aktivní správu obsahu jak vlastníkům, tak jejím uživatelům a lze ji napojit na firemní i externí aplikace.


Mobilní a webová aplikace v jednom
Požadujete, aby program běžel na počítači i v mobilu jako aplikace? Díky hybridnímu vývoji webových aplikací to není problém. Pro hybridní vývoj používáme technologii React Native for Web. Ta nám díky přístupu „mobile first“ umožňuje vytvořit nejprve mobilní aplikaci a z ní následně aplikaci webovou, včetně možnosti klasického webového rozložení.
Zároveň se tímto postupem sníží cena za vývoj, protože místo tří kódů pro tři různé platformy stačí napsat pouze kód jeden. Pro klienta to znamená jediné: výrazně nižší cenu, než kdyby si u nás objednal vývoj webové a mobilní aplikace zvlášť.
Vývoj z desktopové aplikace
Tvorba webové aplikace z již existující desktopové aplikace má řadu výhod. Postup je prostý – jednoduše vezmeme hotovou desktopovou aplikaci a navrhneme podle ní novou webovou aplikaci s rozšířenými funkcemi. Na závěr provedeme migraci dat a váš software je uživatelům k dispozici!
Pokud jde o konkrétní výhody webových aplikací oproti aplikacím desktopovým, musíme zmínit zejména možnost otevřít si daný program přímo v internetovém prohlížeči na libovolném zařízení. Uživatelé tak nemusí stahovat ani instalovat žádný software. Dalším plusem je možnost spolupráce s jinými službami a napojení např. na mobilní aplikace či poskytovatele plateb. Aktualizace nových verzí probíhají automaticky. Výhodou je také možnost použít sdílenou databázi pro všechny uživatele nebo otevřít část aplikace pro klienty, kteří obvykle nemají přístup k desktopové aplikaci.


E-shopy na míru
E-shopy neboli internetové obchody se již dávno staly neodmyslitelnou součástí moderního nakupování. Oproti klasickým kamenným obchodům nabízejí spoustu výhod jako například nákupy z pohodlí domova, porovnání cen stejného produktu na více portálech nebo možnost vyhnout se frontám.
S rostoucí konkurencí v oblasti e-shopů se zvyšuje také význam uživatelského zážitku, který daný obchod svým návštěvníkům poskytuje. Základem je kvalitně zpracovaná webová aplikace s dostatečnými uživatelskými funkcemi (vyhledávání, napojení platební brány, srovnávače zboží, …) a elegantním designem, ale také nástroji pro efektivní správu e-shopu (účetní nebo logistický systém, analytické služby, …).
Pokud chcete se svým e-shopem prorazit navzdory silné konkurenci, kontaktujte nás a představte nám svůj projekt. Naši vývojáři se rádi seznámí s vašimi požadavky a navrhnou vám individuální řešení na míru, které zvýší vaši šanci na úspěch na maximum!
Poptáváte vývoj webové aplikace?
"Aby webová aplikace beze zbytku plnila požadavky klienta, náš tým řeší veškeré potřeby velmi detailně a individuálně. Jedině tak lze docílit spokojenosti vaší, ale i vašich zaměstnanců a koncových zákazníků. Celý náš tým se důkladně pídí po všech souvislostech v procesu, do něhož je aplikace integrována, a neunikne nám ani nejmenší detail. Klíčem k úspěchu a oboustranné spokojenosti je pochopení a realizace všech vašich potřeb."
Matěj Schuh, Development Leader
Rozdělení webových aplikací podle stupně komplexnosti

To, jak moc složitá a robustní webová aplikace bude, je čistě na vás. Klasické webové aplikace lze klasifikovat podle míry komplexnosti na základě dvou kritérií: architektury a rozsahu.
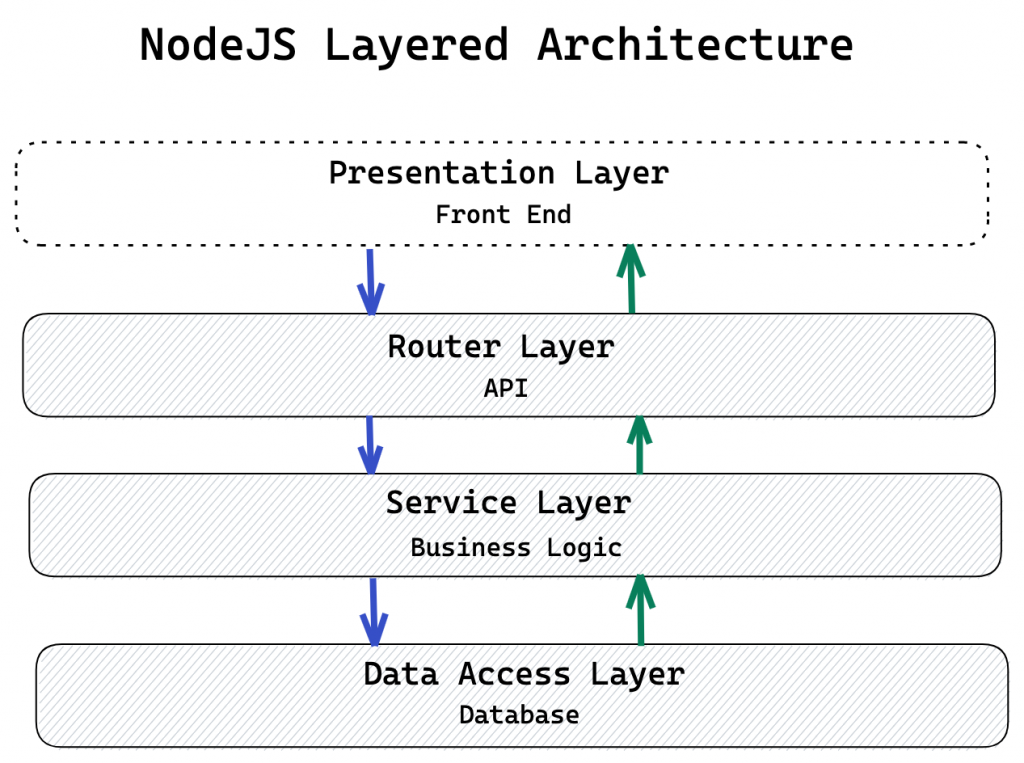
Z hlediska architektury hraje roli počet vrstev. Webové aplikace tedy podle tohoto kritéria dělíme na jednovrstvé, dvouvrstvé a vícevrstvé. Jednovrstvá architektura nabízí skromný základ s jednoduše přizpůsobitelným vzhledem pomocí šablon a stylů. Dvou a vícevrstvá architektura webových aplikací toho dokáže o poznání více:
- Větší počet spolupracujících vrstev, a tím pádem široké možnosti nastavení a propojení.
- Použití JavaScriptových frameworků pro dynamické vykreslení stránky.
- Svižné a plynulé zobrazení stránky, protože nedochází k jejímu přenačítání.
- Na backendové API lze napojit mobilní aplikace bez nutnosti změn a dalšího vývoje.
- Objednat si můžete také speciální typ provedení aplikace – Microservices architekturu, která se hodí zejména tam, kde očekáváte velmi odlišné vytížení různých částí systému.
Druhým kritériem dělení architektury webových aplikací je rozsah. Můžeme tedy rozlišit následující typy aplikací:
- Klikatelný prototyp – Když příprava projektu dospěje do fáze, kdy je potřeba prohlédnout si vizuální podobu uživatelského rozhraní, přichází na řadu klikatelný prototyp. Na rozdíl od statických wireframů nebo mockupů ukáže různé stavy aplikace, např. po otevření rozbalovací nabídky nebo zobrazení skrytých doplňujících informací či polí. Klient se tak může rozhodnout, jaké funkce chce v aplikaci ponechat a jaké naopak odstranit, a vývojáři zase dostanou zpětnou vazbu a udělají si lepší představu o cílovém produktu.
- MVP – Zkratka MVP znamená minimum viable product, v překladu tedy něco jako „minimální životaschopný produkt“. Jedná se o ranou verzi systému, která nabízí pouze omezený počet funkcí pro první uživatele. Smyslem tohoto produktu je získat zpětnou vazbu pro potřeby dalšího vývoje. Tato metoda umožňuje efektivně otestovat aplikaci, aniž by bylo nutné ztrácet čas přidáváním funkcí, které by nakonec třeba ani nebyly využity.
- Plnohodnotná webová aplikace s předem daným rozsahem – V tomto případě má klient hned od začátku jasno, co od aplikace očekává, pro koho je určená a jaké funkce by měla nabízet. Rozsah je dán předem, což usnadňuje a urychluje vývoj.
- Plnohodnotná webová aplikace i s mobilní verzí v podobě vlastní mobilní aplikace a případnou administrací – Jedná se o podobný případ jako výše, avšak s tím rozdílem, že klient požaduje navíc také mobilní verzi. Vzhledem k tomu, že až 90 % uživatelů po celém světě používá pro přístup na internet mobilní zařízení, je dnes tato varianta takřka nutností. Administrace provozovateli aplikace umožňuje spravovat všechna důležitá nastavení systému.
- Správa již existující webové aplikace – Klienti se na nás mohou obracet i v případě, že již mají hotovou webovou aplikaci, ale potřebují ji dále spravovat a mají nové požadavky.
Typy webových aplikací
Webové aplikace lze rozdělit do několika kategorií podle jejich funkce. Náš tým si poradí, mimo jiné, s vývojem následujících typů webových aplikací
- Informační systém je typ webové aplikace, bez které se v dnešní digitální době neobejde žádná větší organizace. Ať už potřebujete pro řízení podnikových procesů komplexní software, nebo vám stačí jednoduchá apka se základními funkcemi, náš tým vývojářů zvládne jakékoli zadání a rád vám poradí při volbě systému. Naše portfolio zahrnuje CRM a ERP systémy, EET pokladny, docházkové systémy, ale také třeba kryptoměnové aplikace a inzertní portály.
- Progresivní webové aplikace neboli PWA se po spuštění automaticky stáhnou do mobilu, tabletu nebo počítače. Oproti klasickým webovým stránkám mají PWA řadu výhod – například fungují i v offline režimu, načítají se výrazně rychleji, umožňují zasílání notifikací a zvládnou je zobrazit všechna zařízení bez ohledu na operační systém.
- Klientské portály umožňují elektronický přístup k digitálním souborům, službám a informacím prostřednictvím aplikace ve webovém prohlížeči. Tyto systémy slouží ke sdílení dat a komunikaci mezi klienty a organizacemi.
- Administrace / backoffice aplikace poskytuje klientům nástroje pro efektivní správu obsahu, oprávnění uživatelů a celé řady dalších parametrů.
- Obsahové aplikace – jak již napovídá název – poskytují uživatelům přístup k určitému obsahu. Může se jednat například o vyhledávače, videoknihovny, digitální galerie, vzdělávací aplikace atd.
- Aplikace s možností plateb vám umožní prodávat produkty nebo služby a přijímat platby. Ať už nabízíte fyzické či digitální zboží, nebo poskytujete služby v jakékoli oblasti, určitě tento systém oceníte. Samozřejmě vám pomůžeme s napojením na vybrané poskytovatele platebních metod.
- Intranetové aplikace se používají v rámci uzavřených sítí bez veřejného přístupu. Jsou určeny ke komunikaci a sdílení informací například v rámci firmy nebo univerzity. Na rozdíl od klasických webových aplikací slouží pouze interním účelům a zefektivňují chod každé organizace.
Kolik stojí vývoj webové aplikace?
Nákladům na vývoj webové aplikace se podrobně věnujeme v našem článku na blogu. Cena webové aplikace samozřejmě závisí na typu, rozsahu, množství funkcí, napojení na další služby atd. Ty nejjednodušší produkty začínají přibližně na 220 000 Kč, u sofistikovanějších systémů je potřeba počítat s částkou minimálně 450 000 Kč a gigantické webové aplikace vás vyjdou na více než 800 000 Kč.
Proč si vybrat pro vývoj webových aplikací právě nás
- Máme bohaté zkušenosti s vývojem webových aplikací. Pracovali jsme se jak na malých projektech (grafická aplikace Yourcover pro tvorbu 2D i 3D obrázků), tak na velkých systémech (rozsáhlý ERP systém pro společnost Delpsys).
- Poradíme si s vývojem webových aplikací i na další platformy – nemusíme zůstat jen u webových. Pokud budete chtít se svým produktem expandovat, rádi vám pomůžeme.
- Máme za sebou několik mezinárodních projektů. Můžete se na nás spolehnout, i když máte ty nejvyšší ambice.
- U nás nečekáte měsíce, než si na váš projekt uděláme čas. Do většiny projektů se pustíme již první měsíc.
- Než začneme s vývojem, vždy si provedeme rozsáhlou analýzu. Vyhneme se tak následným problémům a projekt má poté hladký průběh.
- Nabízíme kompletní servis – od analýzy, UX a vývoje až po nasazení a správu aplikace. Klidně vám pomůžeme i s marketingem.
Tyto webové aplikace jsme vyvinuli



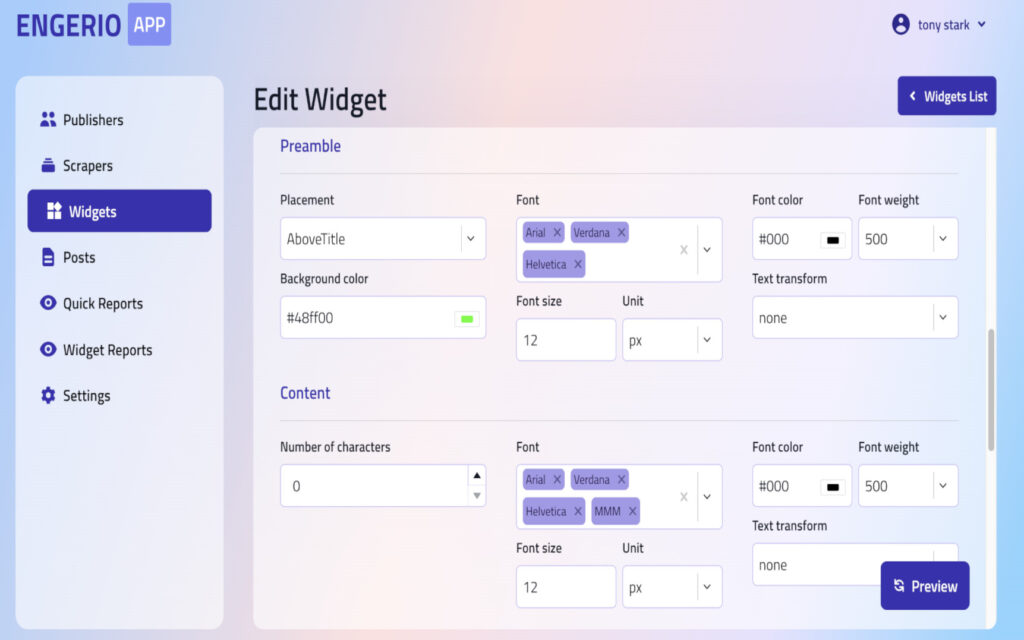
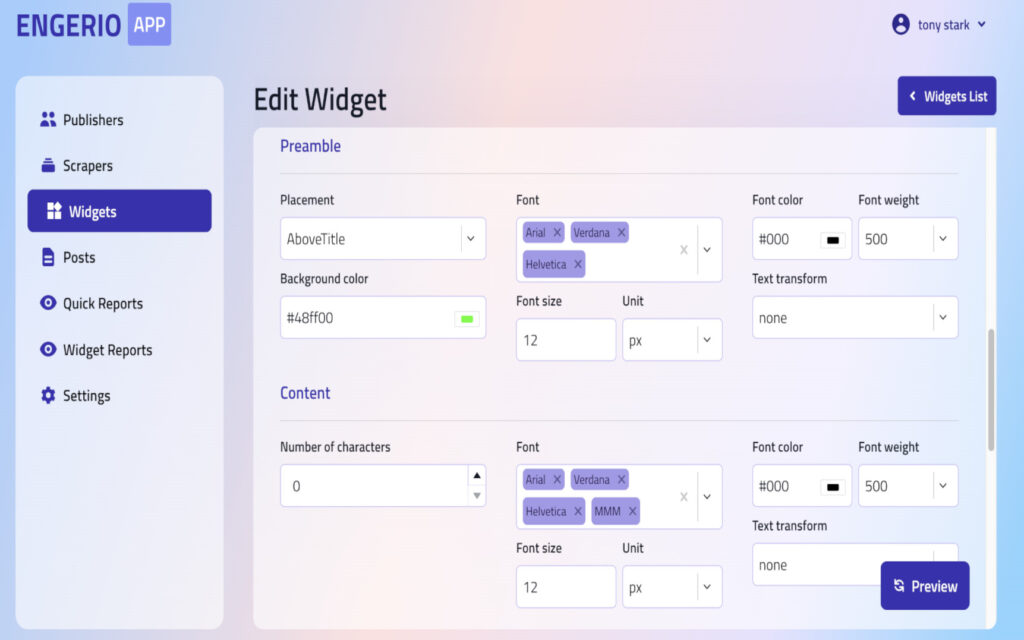
Engerio
Webová aplikace
Webová aplikace Engerio umožňuje vydavatelům získat obsah článků pomocí scraping technologie a poté je zobrazovat ve speciálním boxu - widgetu - spolu s reklamami.
















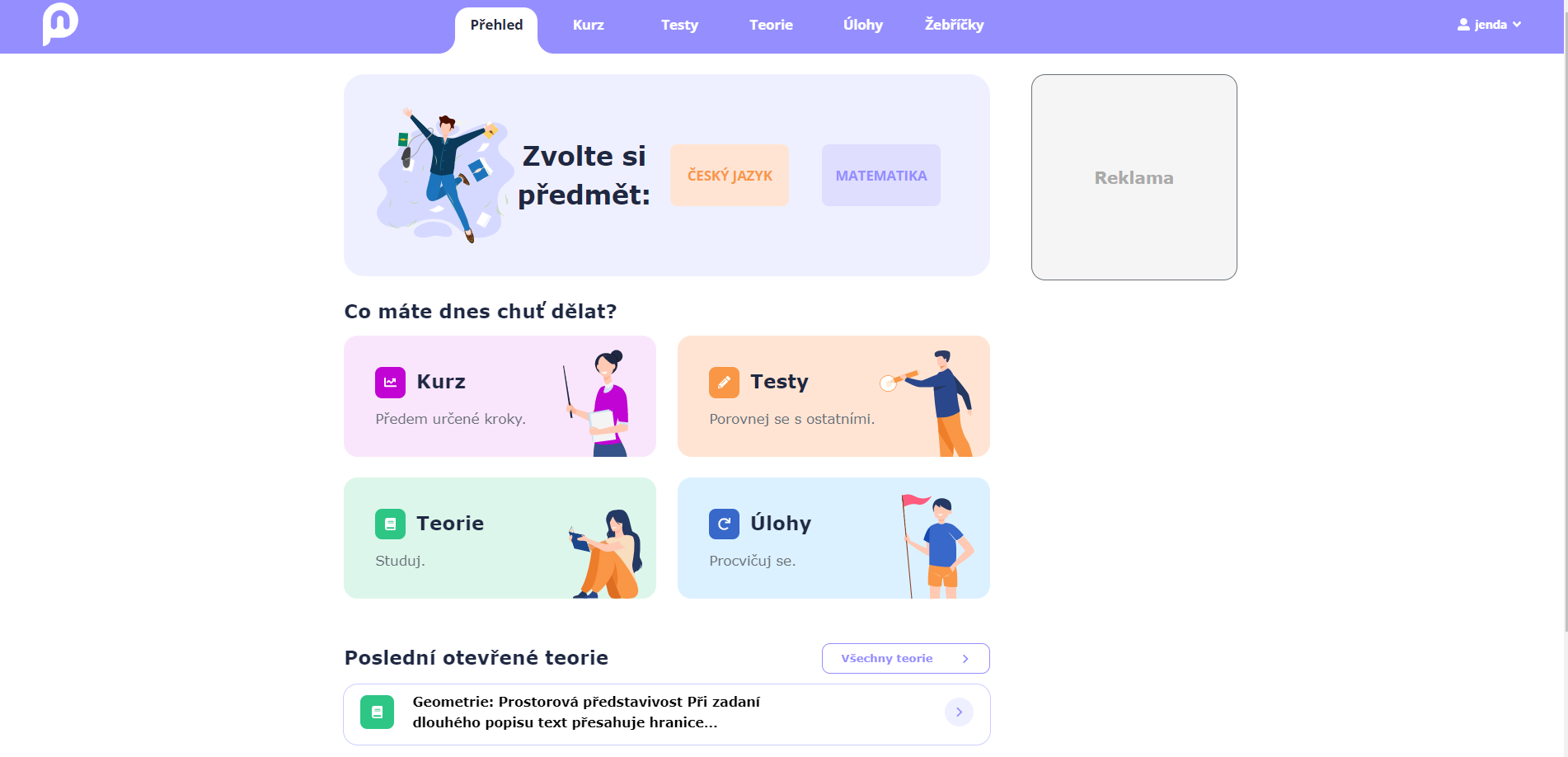
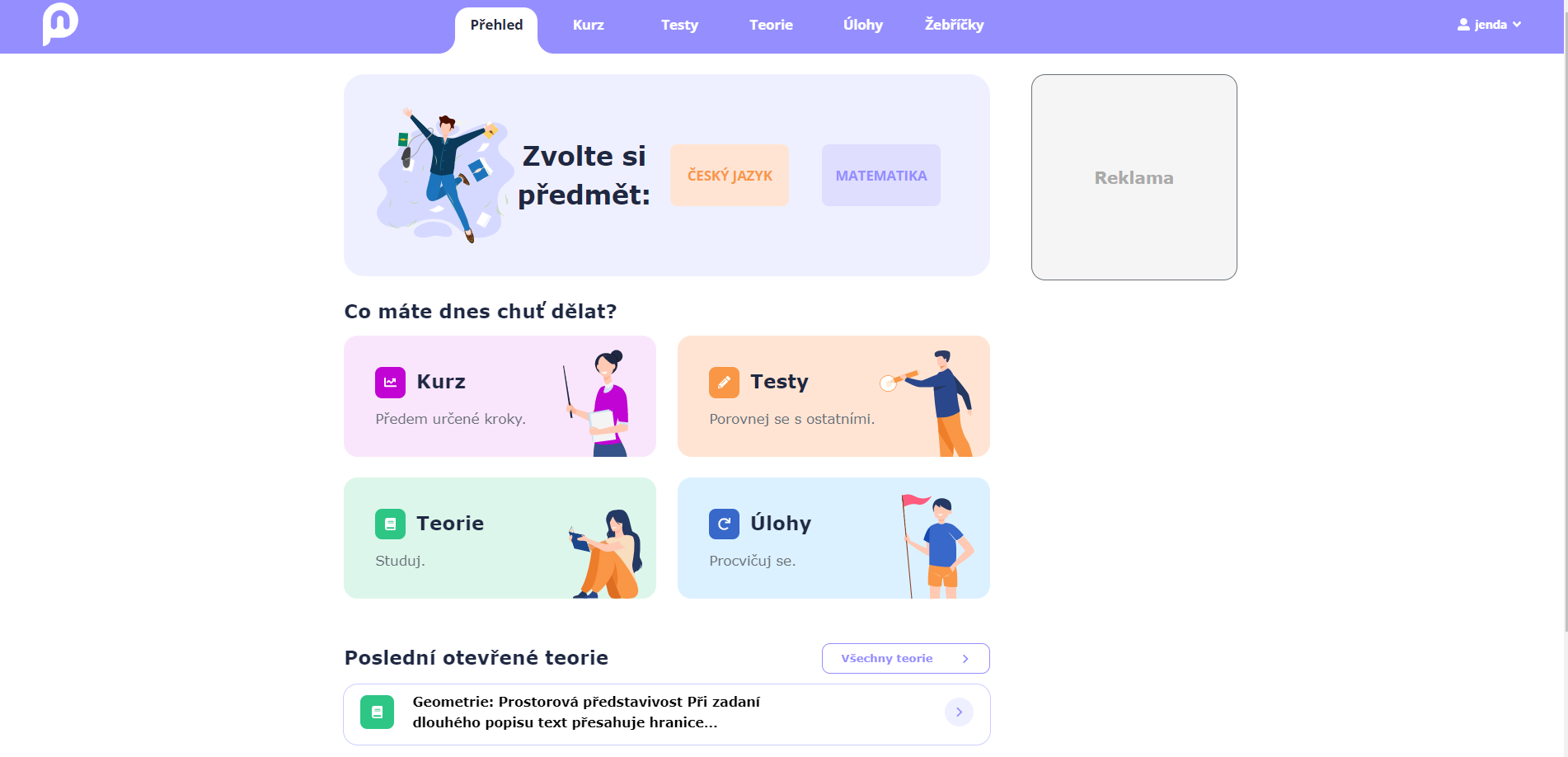
Přijímačky nanečisto
Webová aplikace
Cílem aplikace je připravit studenty 5., 7. a 9. tříd základních škol na přijímací zkoušky, zejména středních škol a víceletých gymnázií. Studenti mají v aplikaci možnost naučit se teorii, absolvovat testy a opakováním prohlubovat znalosti z různých předmětů.
















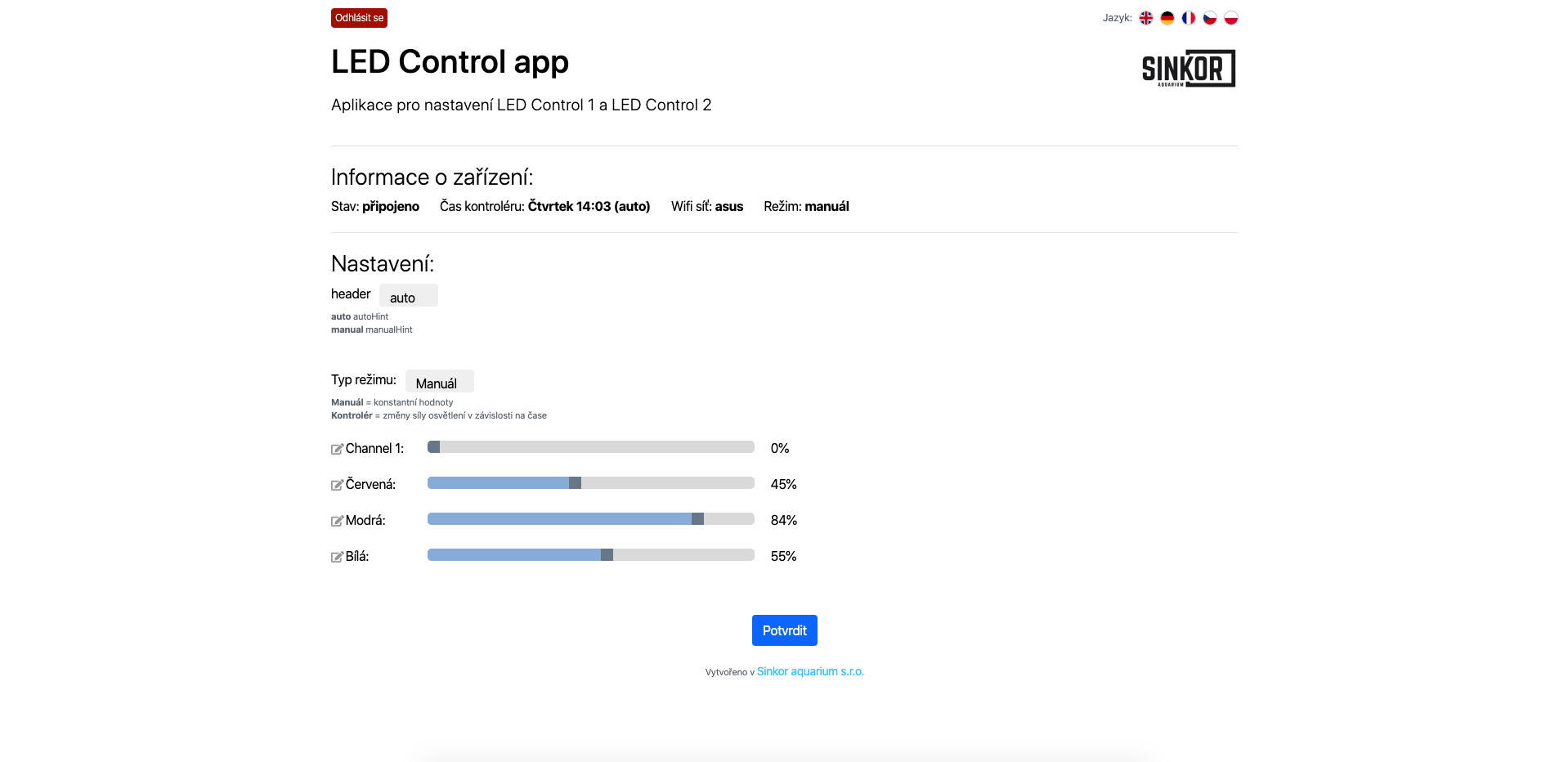
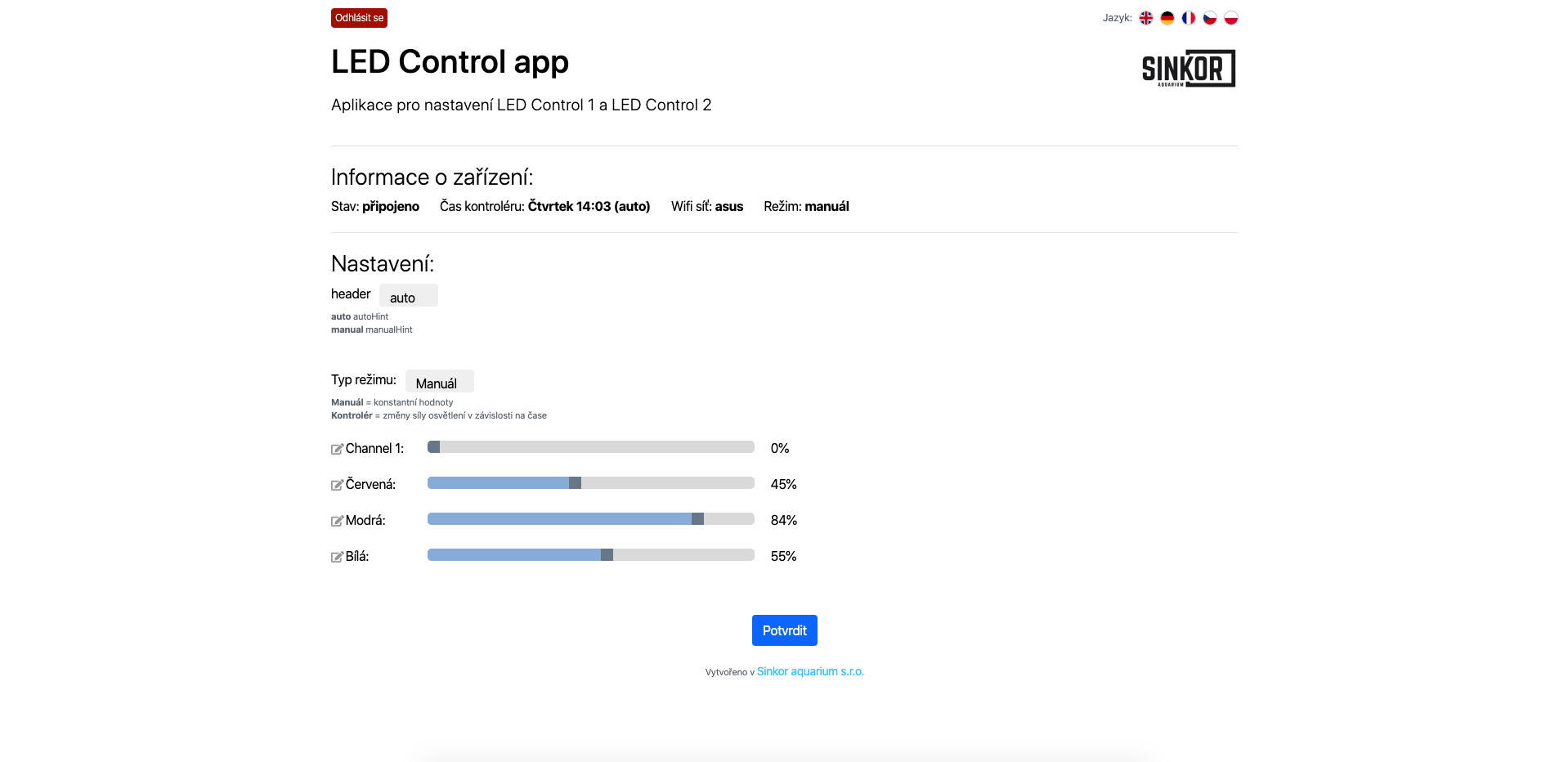
Sinkor Aquarium
Webová aplikace a IoT
Projekt Sinkor Aquarium s podporou IoT automatizuje potřeby akvarijní floristiky pomocí ESP prvku napojeného k osvětlení akvária, které je možné nastavit na automatické osvětlení z webové aplikace.
















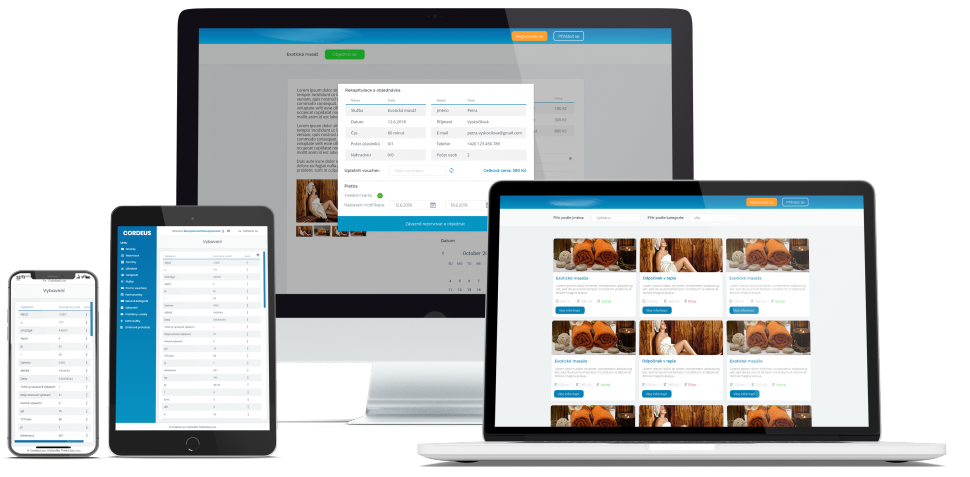
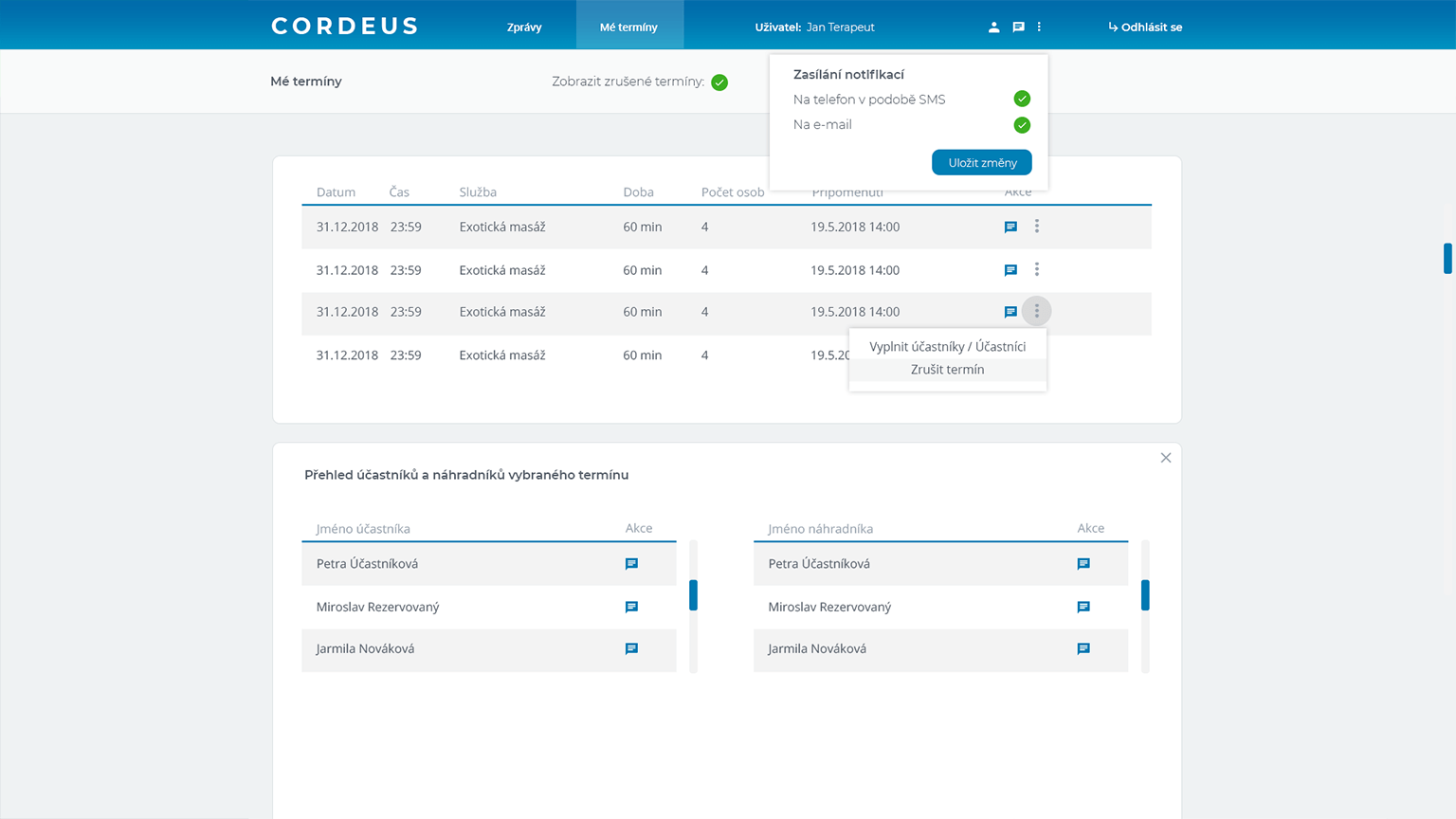
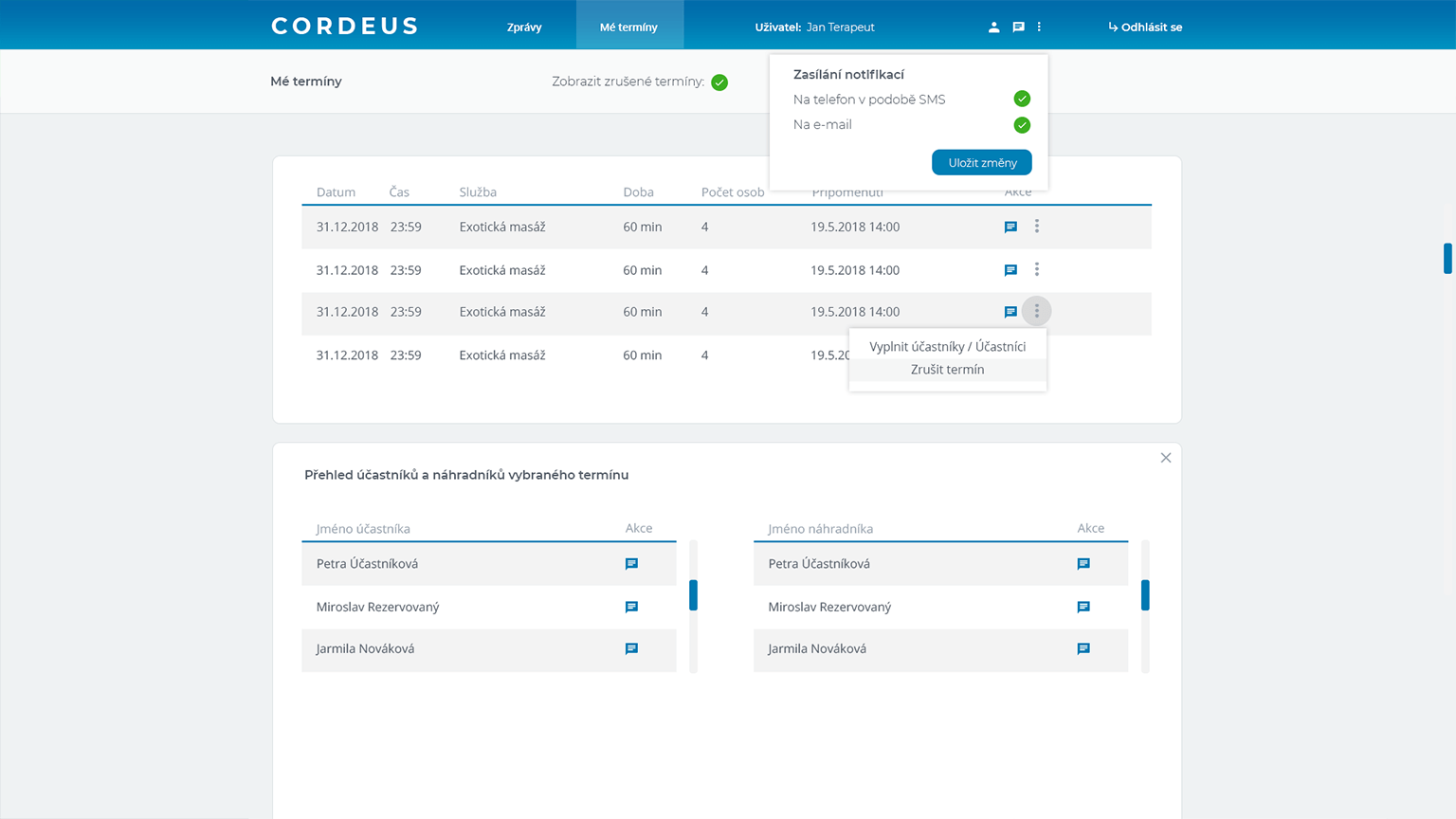
Cordeus
Rezervační systém
Rezervační systém Cordeus je robustní webová aplikace pro usnadnění činnosti společnosti Cordeus a.s.. Kromě funkcí standardního rezervačního systému nabízí několik funkcí na klíč, optimalizaci pro SEO a napojení na marketingové nástroje.
















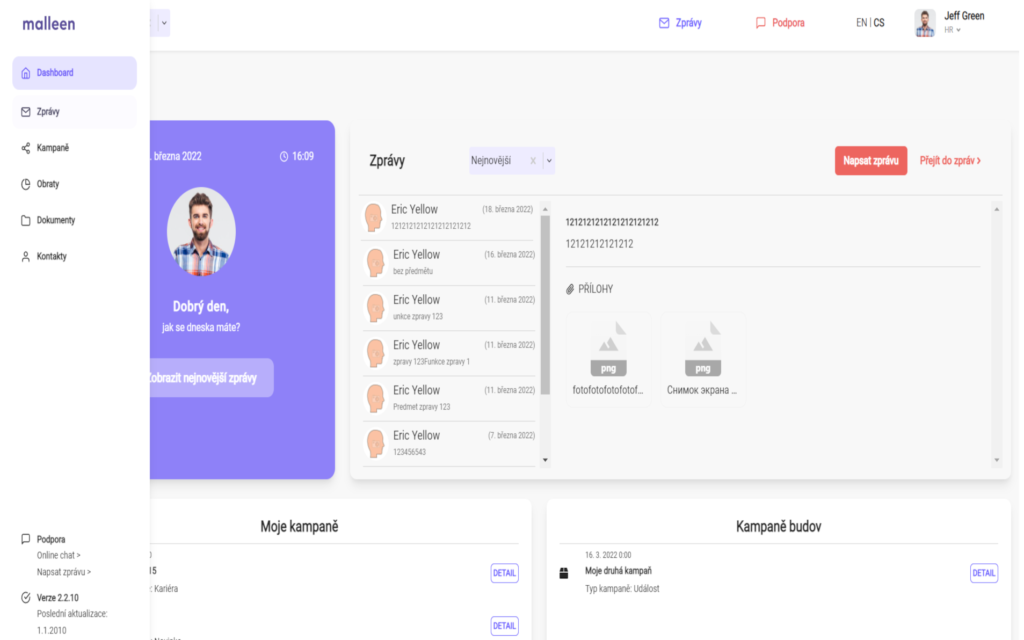
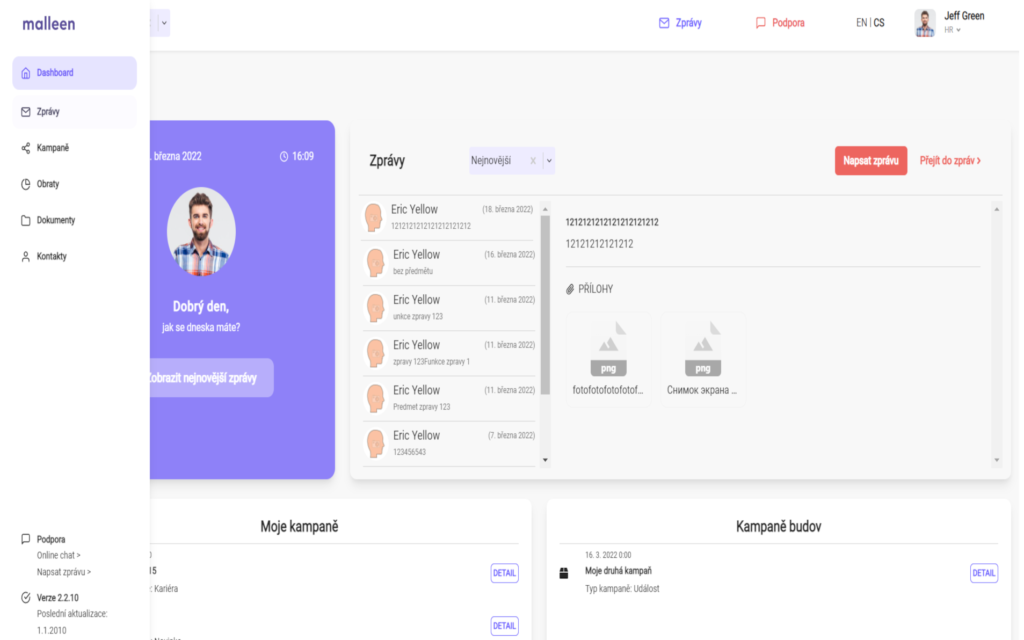
Malleen
Webová aplikace
Malleen je webová aplikace určená především pro správce nákupních center a správy poboček prodejen. Zajišťuje snazší a efektivnější přímou komunikaci mezi správci obchodních center a správci prodejen od mailingu až po vytváření událostí.
















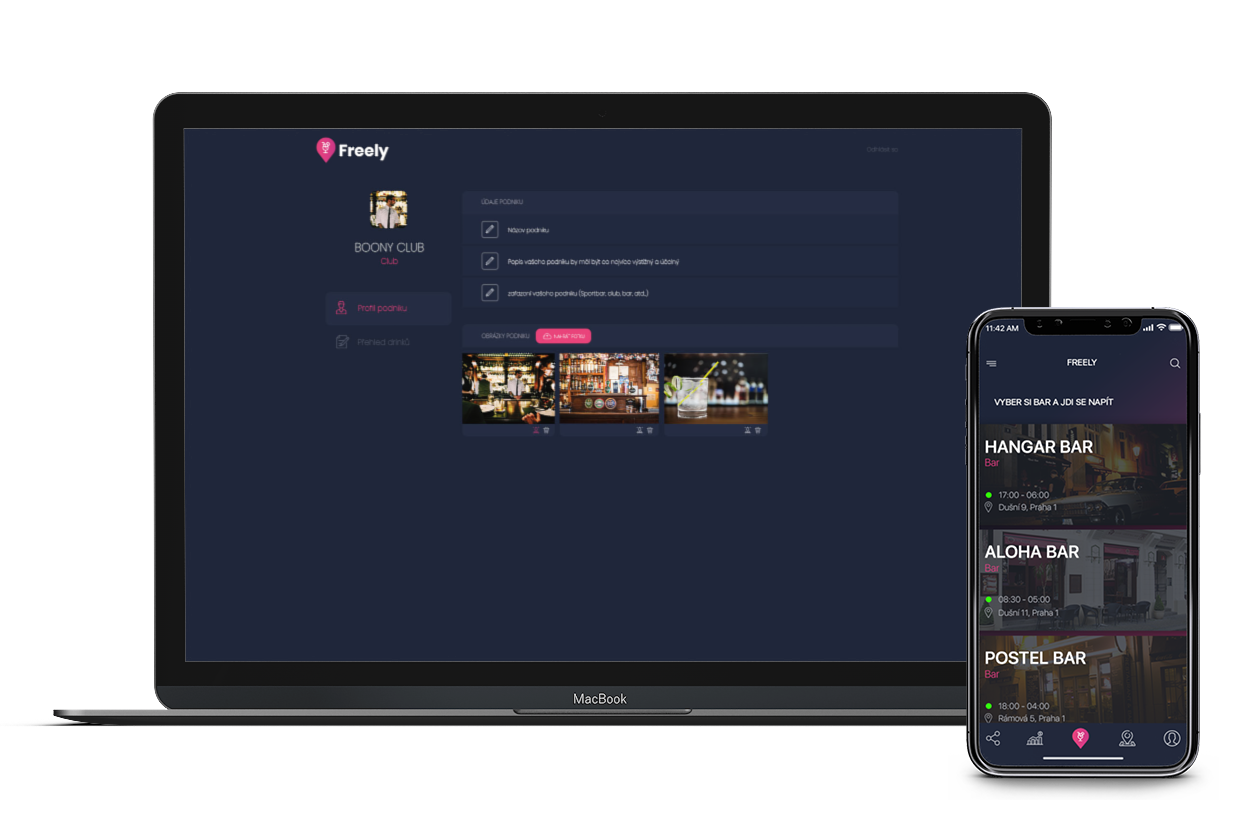
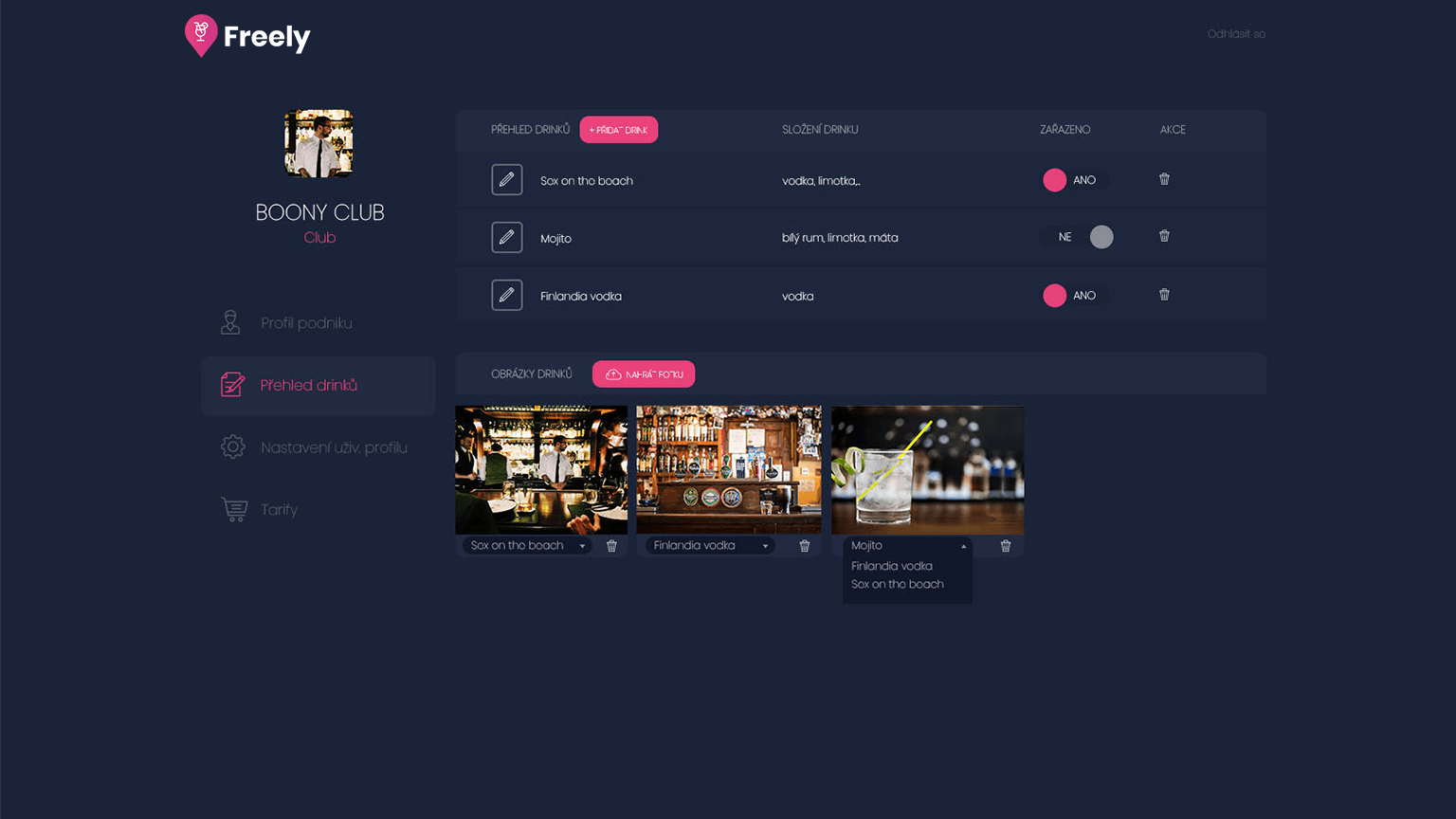
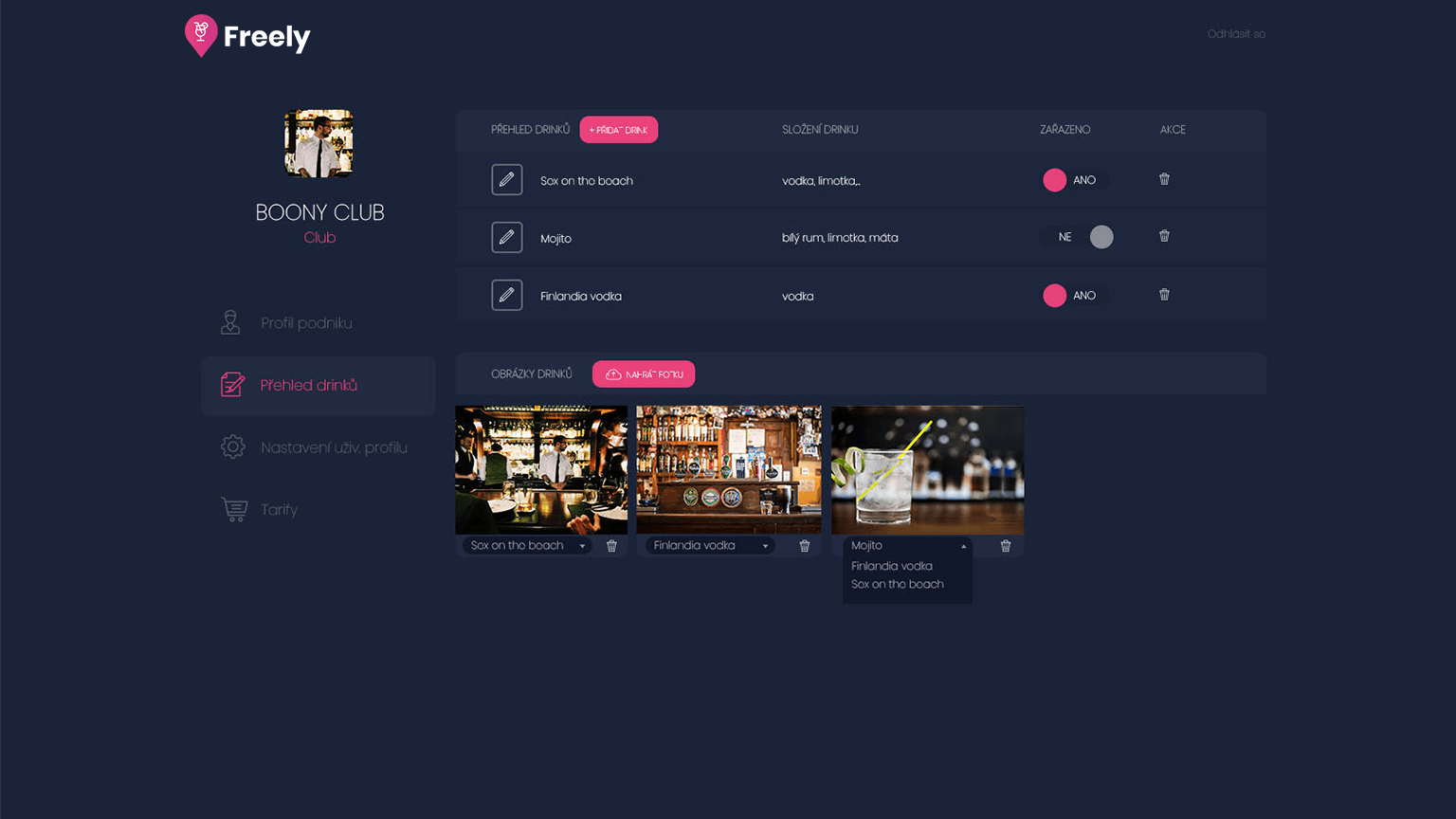
Freely
Webová a mobilní aplikace hybridně
Freely je aplikace, se kterou získáš drink zdarma každý den! Appka je rozdělena na webovou aplikaci, kde se prezentují bary a mobilní aplikaci pro uživatele z Android i iOS platforem. Vše doplňuje design s nádechem nočního života.

















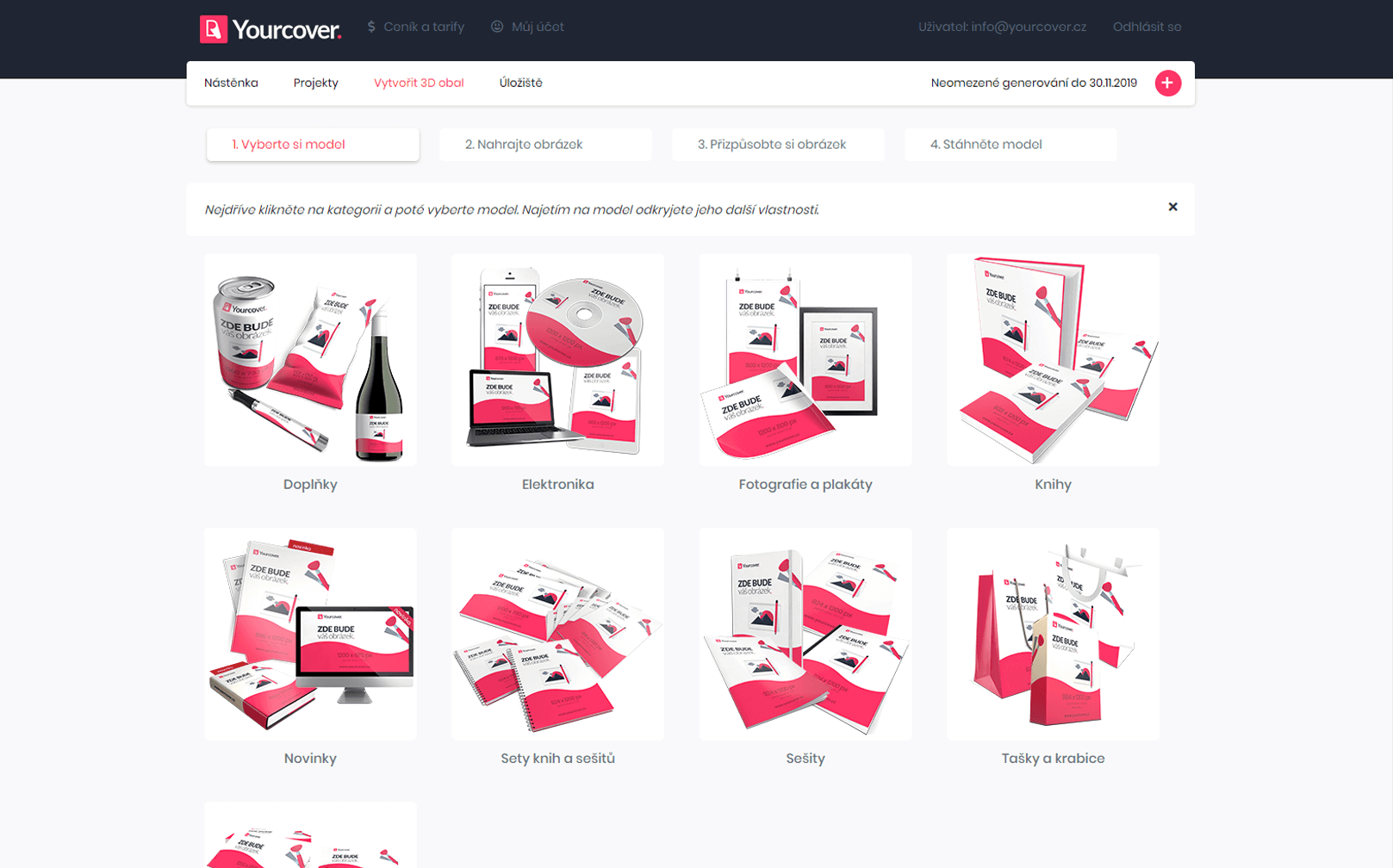
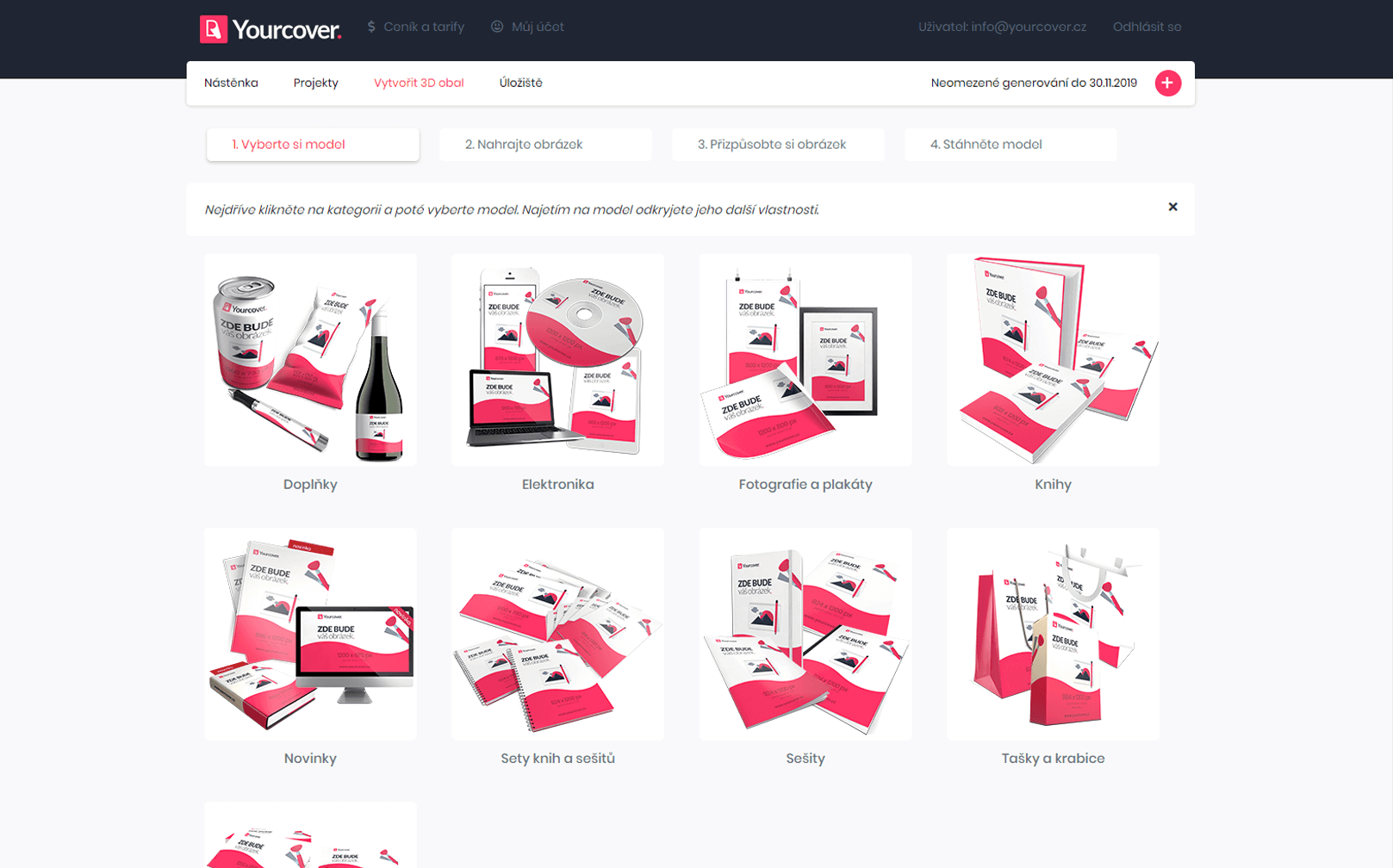
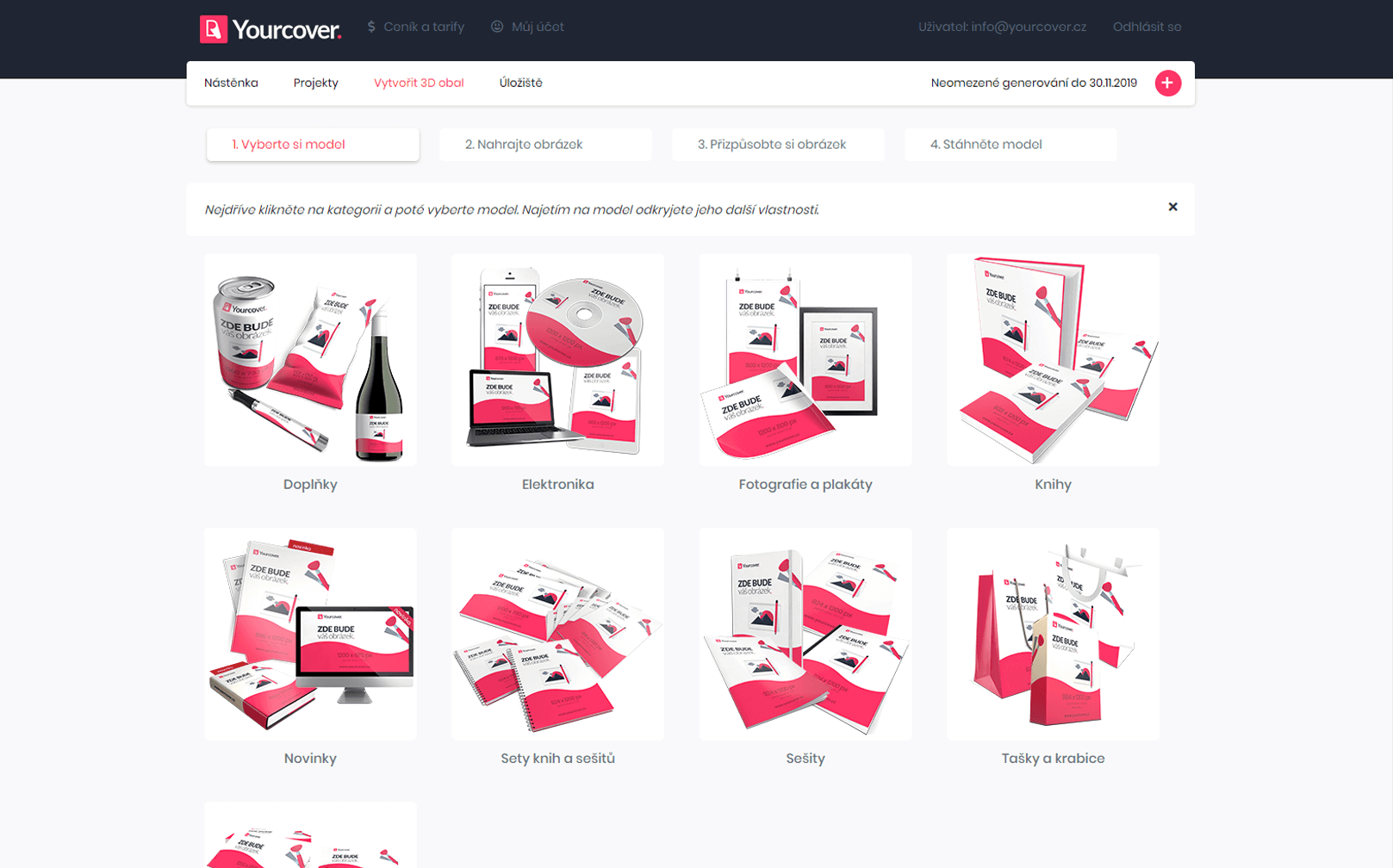
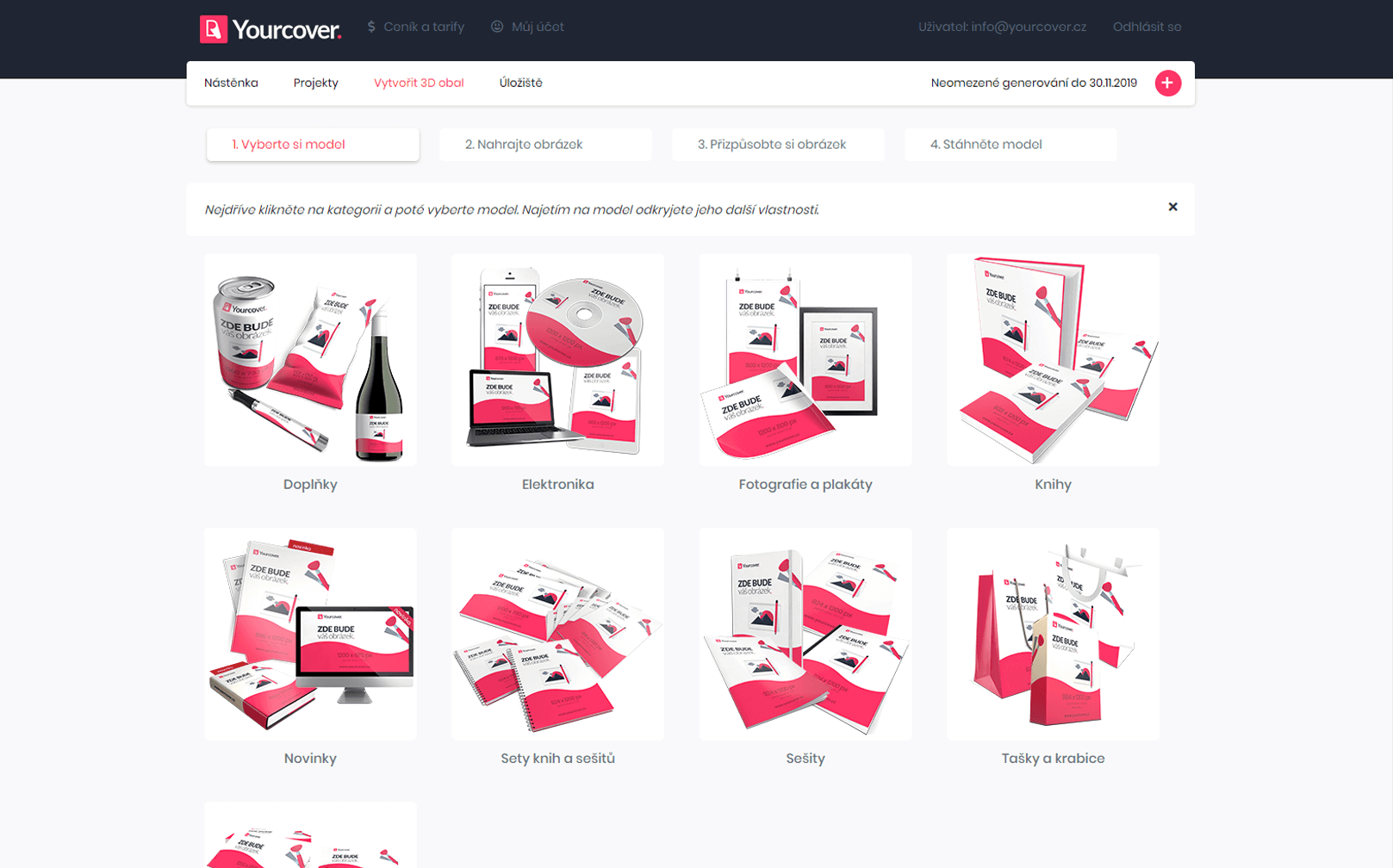
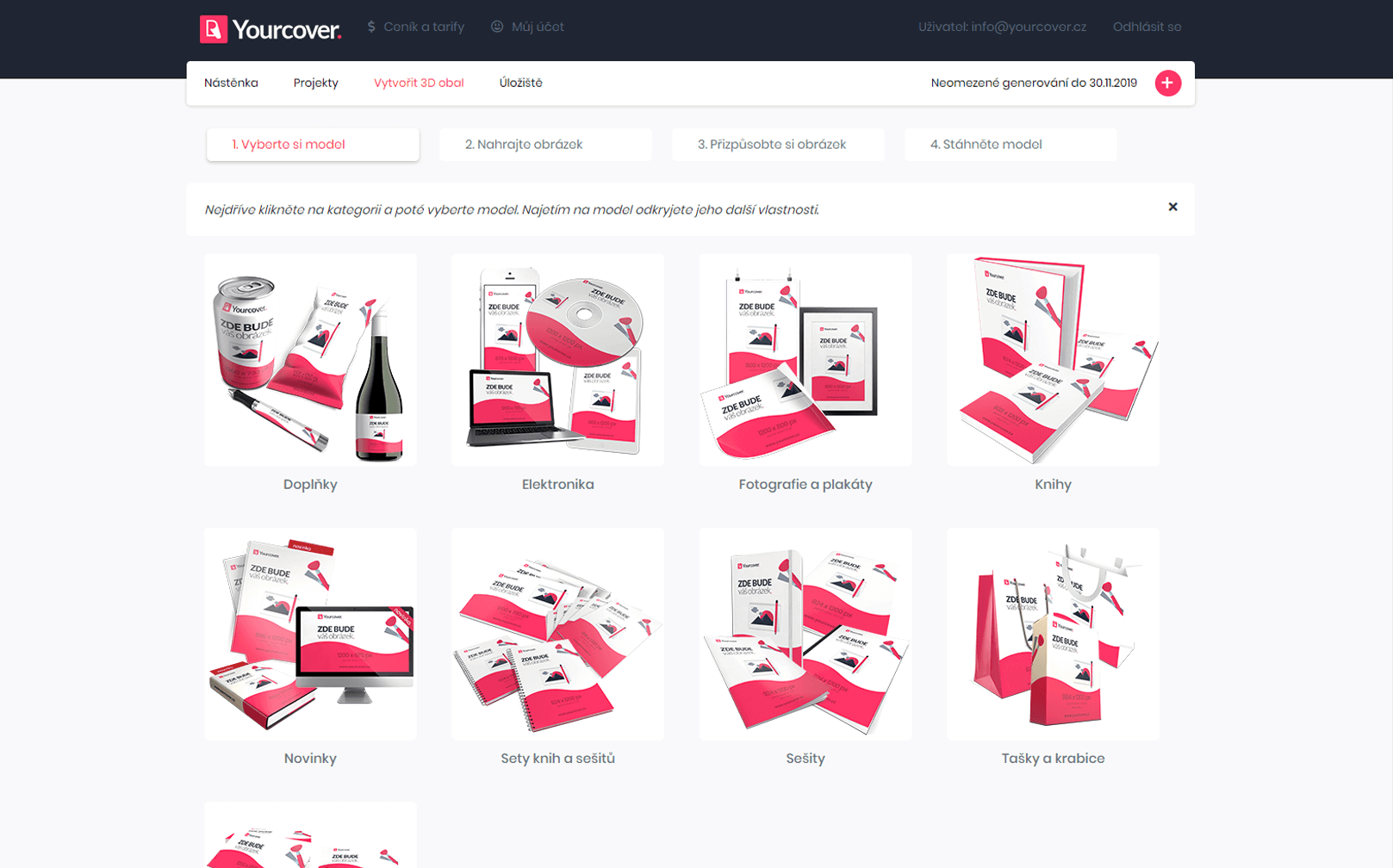
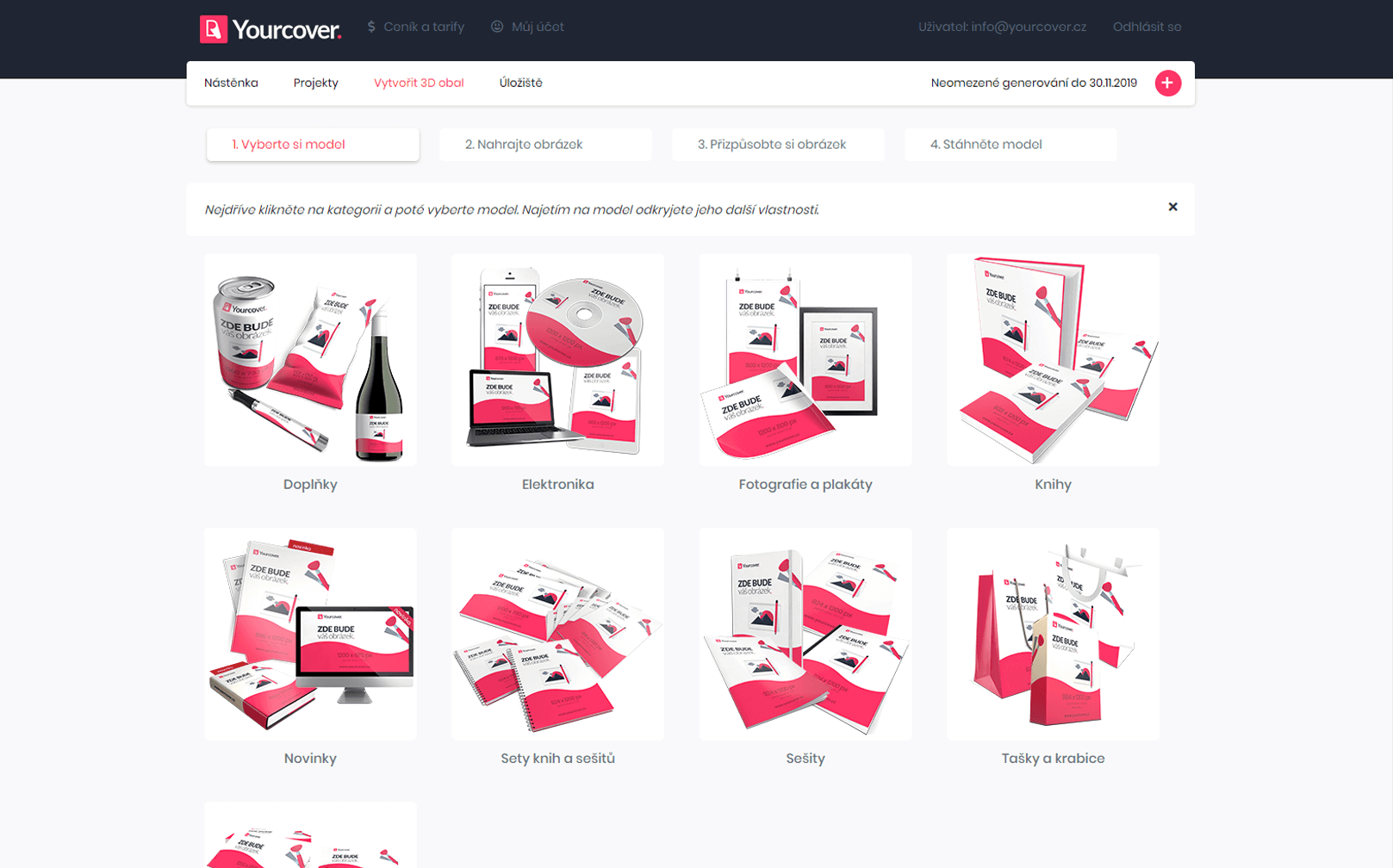
Yourcover
Webová aplikace
Webová aplikace, ve které máte možnost vytvářet 2D i 3D obrázky. Nemusíte být grafik, abyste si vytvořili krásné doplňky pro vaše potřeby. Součástí vašeho účtu je také neomezené úložiště pro vaše vygenerované obrázky.
















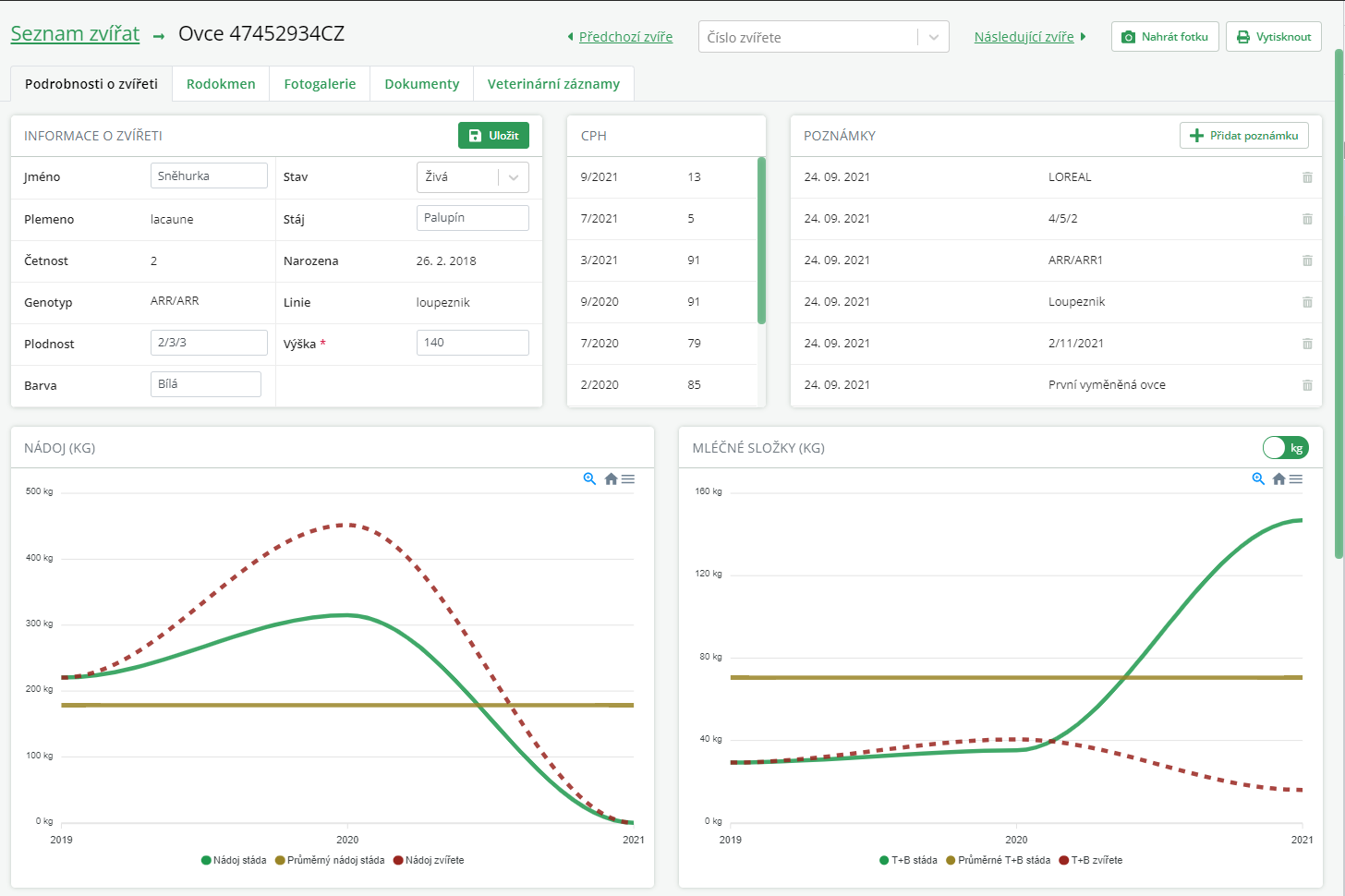
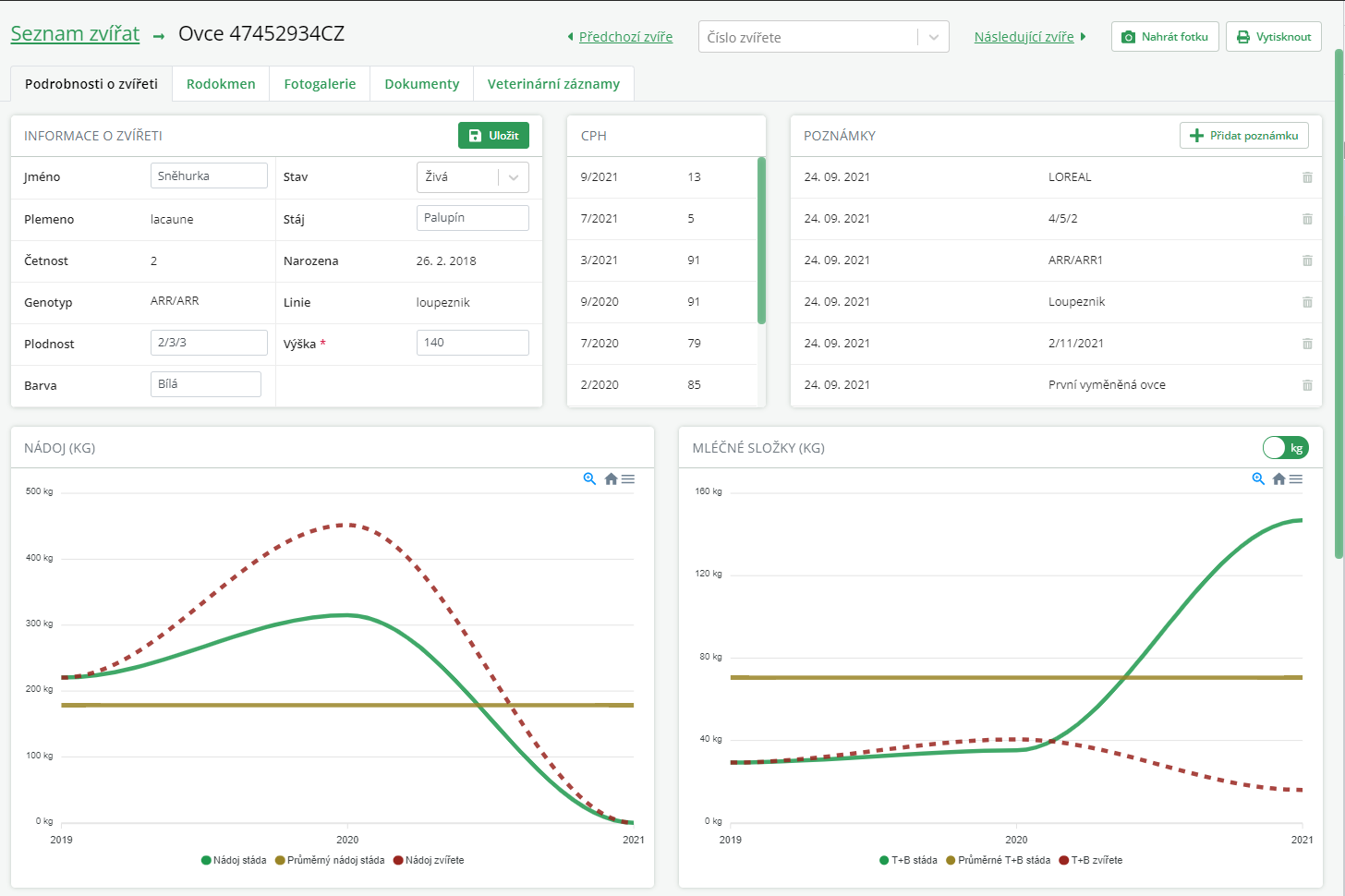
Festada
Webová aplikace
Aplikace Festada pomáhá zkvalitnit chovatelské prostředí tím, že podává kompletní přehled o stádu a pomáhá jednoduše zaznamenat rodokmen ovcí a koz. Všechny informace o zvířatech jsou přehledně evidovány.
















Chcete být další?
Napište nám nebo zavolejte.
Poradíme vám, jakou technologii zvolit, pomůžeme vám ucelit zadání a společně aplikaci nastartujeme.
Časté dotazy k vývoji webových aplikací
Jak dlouho webová aplikace poběží bez cizího zásahu?
Můžu s aplikací nakládat, jak budu chtít? A třeba ji i prodat někomu dalšímu?
Jakou podporu poskytujete po dokončení vývoje?
Mohu během vývoje nahlížet do aktuální verze aplikace?
Je možné, aby aplikace podporovala více jazyků?
Mohu své požadavky během vývoje měnit nebo doplňovat?
Kolik stojí vývoj webové aplikace?
Jakým způsobem dokumentujete kód?
Jak dlouho trvá vývoj webové aplikace?
Můžete zajistit designy aplikace?
Co vše je součástí vývoje webových aplikací?
Jak probíhá předání aplikace?
Jak probíhají práce po dokončení díla?
Co je to MVP?
Jakým způsobem zajišťujete kvalitu kódu, bezpečnost a další důležité funkce?
Je možné převzít již započatý/dokončený projekt a pokračovat v jeho vývoji?
Proč je vývoj webové aplikace dražší než tvorba aplikace ve WordPressu?
Proč dát přednost vývoji webové aplikace před WordPressem?
Je možné propojit webovou aplikaci se stávajícím webem?
Mohu zvolit šablonu, kterou bude aplikace používat?
Jsou vaše aplikace responzivní?
Umožňuje aplikace offline režim?
Jak je to se SEO webové aplikace?
Vyvíjíte i klasické weby?
Poskytujete na váš software záruku?
Kdo povede projekt?
Jakým způsobem probíhají platby za vývoj
Novinky v roce 2024 pro webové aplikace?
Píšeme o webových aplikacích
Statistiky prohlížečů
Při vývoji webové aplikace je nutné si ujasnit, na jaké prohlížeče a jejich verze by se měl váš produkt zaměřit. Dovolíme si tedy trochu statistiky, abyste si mohli udělat lepší představu o podílech jednotlivých prohlížečů na trhu.
Asi nikoho nepřekvapí, že zdaleka nejpopulárnějším a nejčastěji používaným prohlížečem je Google Chrome. Podle predikcí na rok 2022 bude jeho podíl na globálním trhu desktopových prohlížečů činit 77 %. Mezi jeho výhody patří intuitivní ovládání, přehlednost a příjemný vzhled. Stejně tak není žádnou novinkou, že Google jednoznačně dominuje i na trhu vyhledávačů, kde jeho podíl dosahuje dokonce 92 %.


Pomyslnou bramborovou medaili by získal Microsoft Edge s tržním podílem 3 %. Hlavní předností tohoto prohlížeče je jeho dostupnost, protože je předinstalovaný na každém zařízení se systémem Windows.
Kromě prohlížeče je také dobré dohodnout se na verzi, pro kterou budeme vyvíjet. Standardně vyvíjíme vždy pro nejnovější verzi. Dalším potenciálním úskalím je skutečnost, že například u Google Chrome existují velké rozdíly mezi desktopovou verzí a verzí pro Android a pro iOS. V podstatě lze mluvit o dvou odlišných prohlížečích. Ne všechny funkce desktopové verze musí být kompatibilní s mobilní verzí, na což je potřeba při vývoji pamatovat.




Druhým nejpoužívanějším prohlížečem je Mozilla Firefox s tržním podílem 9 %. Tento prohlížeč se často doporučuje jako alternativa ke Google Chrome. Je zajímavé, že se používá téměř výhradně na počítačích, zatímco na trhu mobilních prohlížečů dosahuje podílu pouze 0,47 %. Výhodou Mozilly jsou zejména kvalitní funkce zabezpečení.
Třetí místo v žebříčku nejpoužívanějších prohlížečů patří Safari od Applu. Safari se těší téměř stejné oblibě jako Mozilla s podílem na trhu 9 %. Na rozdíl od svého konkurenta se však vyznačuje nižší úrovní zabezpečení.


Až se tedy budete rozhodovat, jaké prohlížeče má vaše webová aplikace podporovat, zamyslete se primárně nad cílovou skupinou uživatelů. Pokud chcete aplikaci nasadit ve větší firmě, kde lze předpokládat, že většina lidí používá Explorer/Edge, přidejte podporu tohoto prohlížeče. Pokud naopak cílíte na uživatele Applu, bude dávat smysl podpora i pro Safari. Od tohoto rozhodnutí se samozřejmě odvíjí i konečná cena projektu. Znovu je potřeba zopakovat, že ne všechny funkce musí být kompatibilní mezi různými prohlížeči, proto si tento krok důkladně promyslete. Standardně vyvíjíme aplikace pro nejnovější verze prohlížečů Google Chrome a Mozilla Firefox.
Vybrané reference
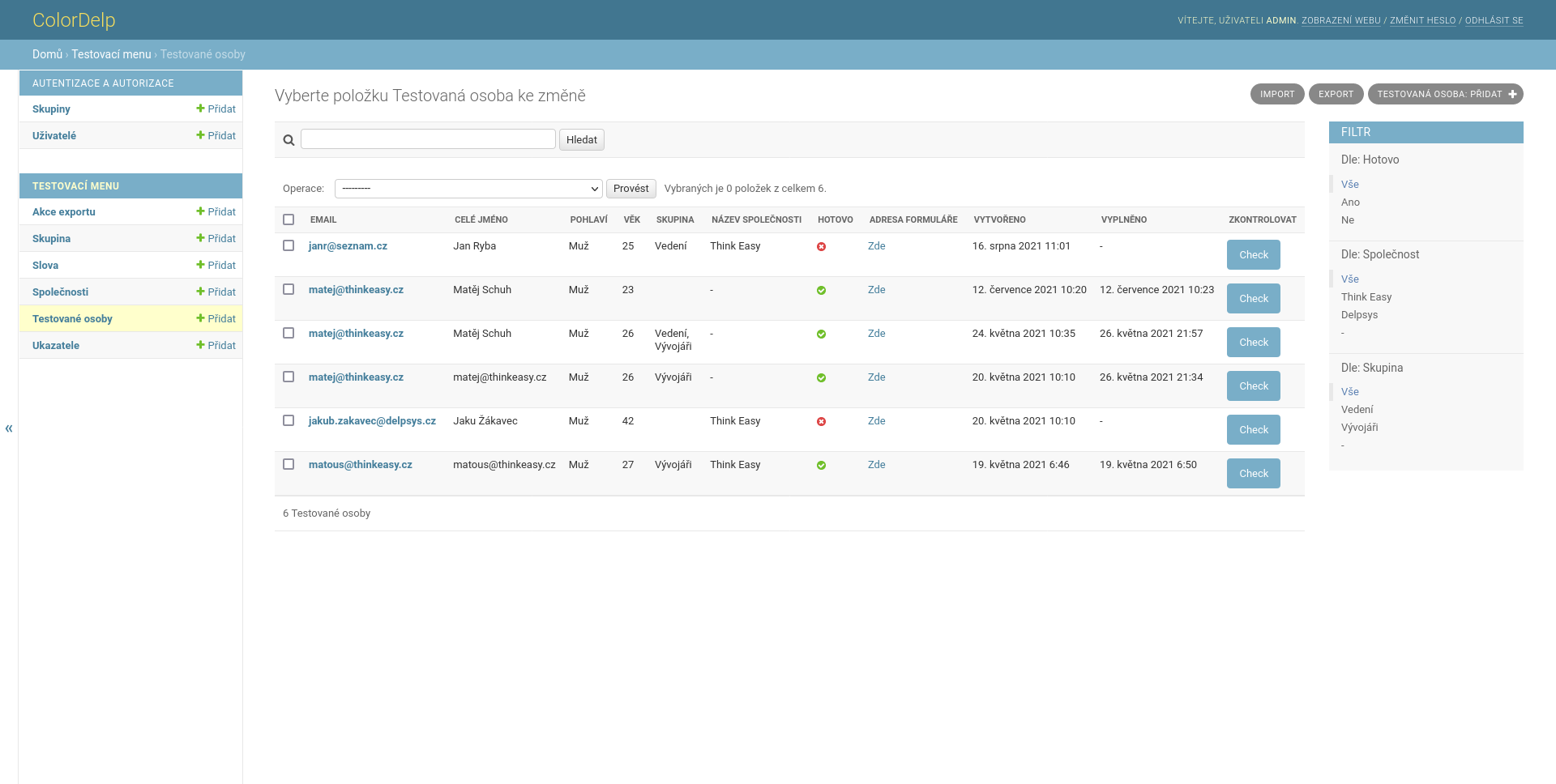
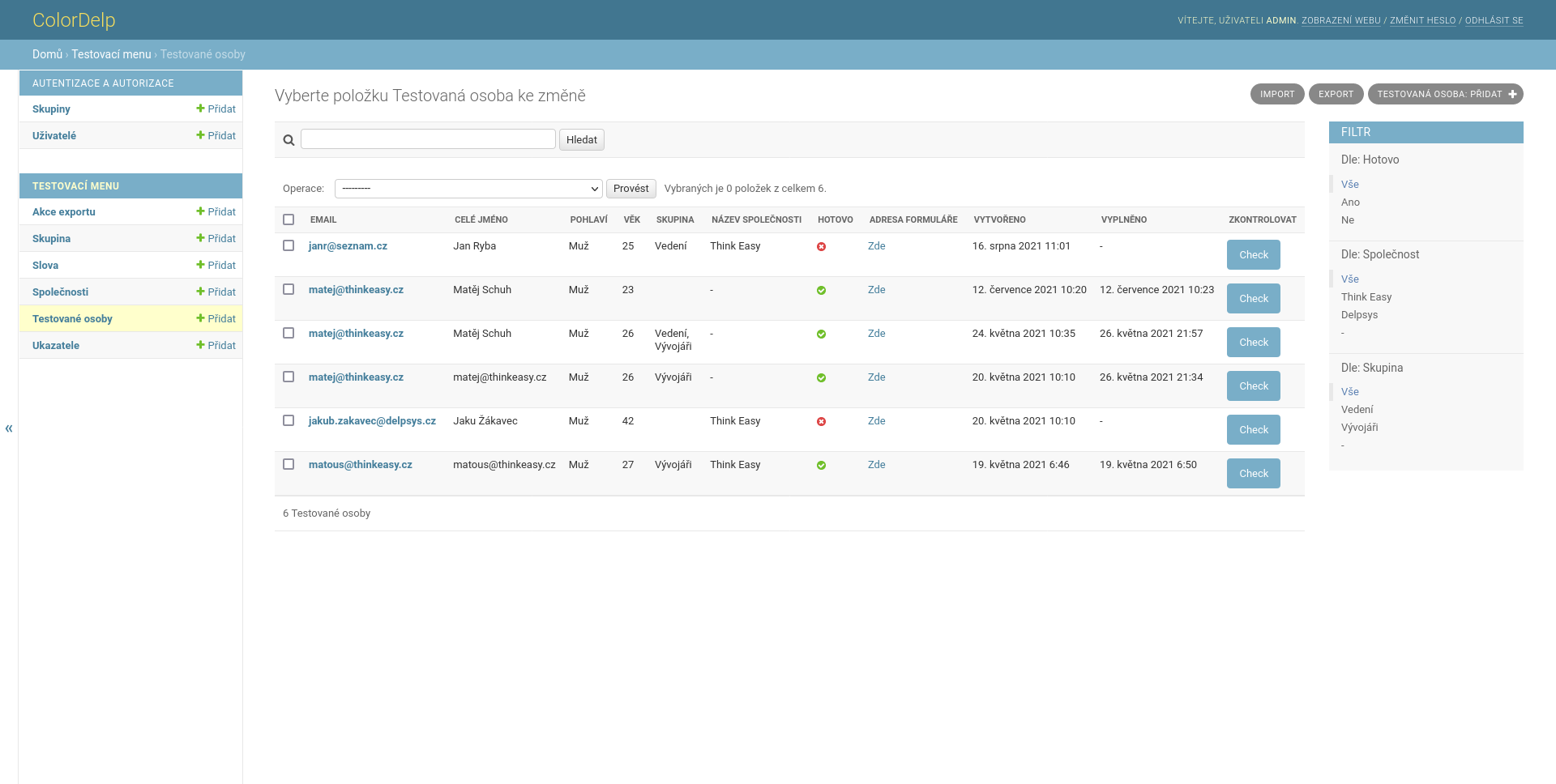
ColorDelp
Administrace pro správu aplikace třetí strany a export grafů
"Tým z Think Easy doporučil k řešení využít Django administraci, která se osvědčila jako přehledný a silný nástroj."
Jakub Žákavec, Kvalita péče

































Yourcover
Webová aplikace
"Think Easy měli během celé spolupráce fantastický přístup. Nikdy jsme neměli problém s komunikací. Někdy jsme jen nakousli myšlenku a oni nejen, že ji převedli do kódů, ale celý nápad mnohem vylepšili. Doporučuji všem a těším se s nimi na další spolupráci."
Jan Tipmann, Your World s.r.o.