Kolik stojí vývoj webové aplikace?

Je rozdíl, zda chcete jednoduchý dynamický web nebo sofistikovanou technologii, kterou budou používat stovky až tisíce uživatelů. Cena webové aplikace na míru se vždy odvíjí od toho, co přesně potřebujete. Abyste si udělali alespoň přibližnou představu, v článku vám řekneme, od čeho se odpíchnout.
Zjistěte, jaké existují typy webových aplikací, které faktory mají vliv na jejich cenu a kolik stojí vývoj webových aplikací na míru. A také to, jak získat více a zaplatit méně.
| Typ | Popis | Cena |
| Jednovrstvá webová aplikace | základní šablona s menší administrací | od 220 000 Kč |
| Dvou- a vícevrstvá webová aplikace | sofistikovanější systém (rezervační systémy, CRM…) | od 450 000 Kč |
| Gigantická webová aplikace | unikátní, složitější data, offline režim… | od 800 000 Kč |
Naše webové aplikace standardně vyvíjíme jako Cloud Native aplikace. Podívejte se také na cenu Cloud Native aplikací a cenu za jejich provoz.
Udělejme si ale také jasno v pojmech.
Webová stránka vs. webová aplikace
Webová stránka většinou pouze staticky prezentuje obsah, který na ni dáme. Příkladem takové stránky je třeba osobní web nebo blog.
Webová aplikace oproti tomu umožňuje s obsahem dále aktivně pracovat nejen jejím vlastníkům, ale také uživatelům (přidávat příspěvky, recenze…).

Mobilní vs. webová aplikace
Co je to mobilní aplikace
Mobilní aplikace je program navržený speciálně pro mobilní zařízení, jako je smartphone nebo tablet, a dostupný ke stažení třeba na AppStore nebo Google Play. Jedná se o oblíbený prodejní a marketingový nástroj, který má však jednu nevýhodu – je právě určen jen pro mobilní zařízení.
To, že lidé v dnešní době stále častěji přistupují na internet z mobilního telefonu, jde vyřešit elegantně pomocí univerzálnější webové aplikace.
Co je to webová aplikace
Webové aplikace pohodlně spustíte jak na desktopu ve webovém prohlížeči, tak v chytrém telefonu či tabletu. Fungují podobně jako klasické webové stránky a jsou tedy načítány přímo ze serveru přes internet. Díky tomu není potřeba nic instalovat, aktualizovat ani ukládat do paměti zařízení.
Oproti webové stránce jsou robustnější, dokáží provádět složité úkoly, umí pracovat s databází a rovněž mohou být napojeny na další firemní či externí aplikace. To vše je ale také důvod, proč je programování webové aplikace nákladnější.
Možnost spustit aplikaci nezávisle na operačním systému uživatele, a to kdykoliv, komukoliv a na jakémkoliv zařízení včetně propojení s dalšími službami, se ale určitě vyplatí. Získáte totiž univerzální základ, který můžete neustále přizpůsobovat svým potřebám (podobně jako to dělá třeba Facebook).
Jak získat více a zaplatit méně?
Webová aplikace může být web a mobilní aplikace v jednom. Díky hybridnímu vývoji, kdy se tvoří vše najednou, program běží na počítači i v mobilu, a přitom se snižuje cena vývoje. Jednoduše proto, že nepotřebujete více specializovaných týmů, které by s aplikací začínaly od píky.

Možnosti vývoje aneb architektura webové aplikace
Architektura webové aplikace neboli počet vzájemně spolupracujících vrstev a to, jakým způsobem je realizován frontend a backend, určuje z velké části složitost vývoje aplikace a tedy i její výslednou cenu. Do ceny vývoje kvalitní aplikace se samozřejmě promítají rovněž několikaleté zkušenosti programátorů a jejich know-how.
Jaké typy architektury webové aplikace můžete získat?
Jednovrstvá architektura aplikace
Toto je standard. Nejjednodušší varianta aplikace, a tedy i nejlevnější. Jednovrstvá aplikace sice nedokáže zázraky, ale i s ní jde moc hezky pracovat.
Příklad jednovrstvé aplikace: e-shop.
Výhody: možnost jednoduše změnit vzhled pomocí šablon a stylů (CSS). A voilá, na stejném backendu můžete mít úplně jiný web.
Nevýhody: hůře pracuje s JavaScriptem, při kliknutí na odkaz se znovu načítá automaticky celá stránka, nejen její části, a bez úpravy backendu (doplnění API) se k tomu nedá vyvinout mobilní aplikace.
Technologie: backend obvykle stavíme na webovém frameworku Django, kde se frontend vykresluje v HTML pomocí šablon, ale stejně tak může jít o PHP, Node.js nebo ASP/.NET.
Dvouvrstvá a vícevrstvá architektura aplikace
Dvouvrstvá nebo třívrstvá aplikace, to je jiná písnička. Vícevrstvá architektura umožňuje mnohem větší programátorské kouzlení.
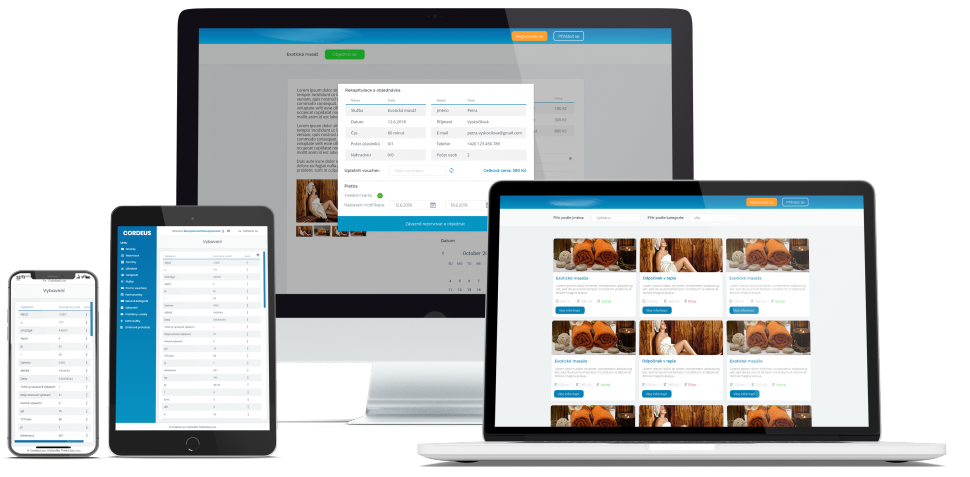
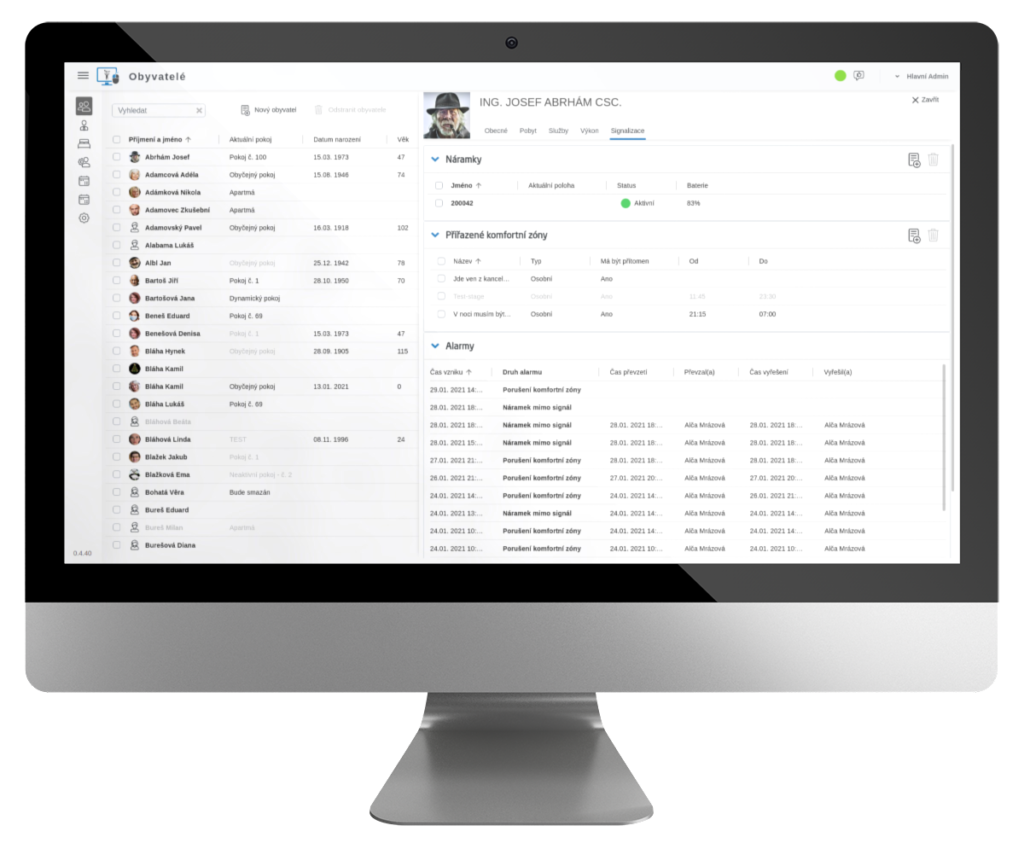
Příklad vícevrstvé aplikace: rezervační systém s backoffice Cordeus včetně napojení na marketingové nástroje a webová aplikace Yourcover s neomezeným úložištěm pro vygenerované obrázky.
Výhody: díky oddělenému frontendu je možné použít JavaScriptové frameworky (React, Angular, Vue.js), které umí vykreslovat stránky dynamicky. Velkou výhodou je zejména to, že při přechodu mezi stránkami nedochází k přenačítání celé stránky, ale mění se jen některé její části. Na uživatele tak stránka působí svižněji a plynuleji.
Narozdíl od jednovrstvé aplikace se dá na backendové API (REST/GraphQL) napojit mobilní aplikace bez nutnosti změn a dalšího drahého vývoje. Při volbě React.js je možné použít části kódu i pro mobilní aplikace.
Nevýhody: mohou být vyšší náklady nejen na vývoj, ale také na provoz a následnou správu.
Technologie: 2 možnosti:
- Rest API, backend v Django Rest frameworku, frontend v React.js,
- GraphQL API, backend v Node.js, frontend v React.js
Microservices architecture – speciální typ aplikace
Microservices architecture využijete zejména tam, kde očekáváte velmi odlišné vytížení různých částí systému, a hodí se také při sdružení více systémů pod jeden.
Příklad mikroslužeb: ESB integrace pro vybraný ERP systém.
Výhody: každá mikroslužba backendu funguje sama o sobě a lze ji napsat v libovolné technologii. Celý backend se dá schovat za Load Balancer, který může rozdělit zátěž mezi více serverů a zároveň umožní spustit některé mikroslužby vícekrát, aby stíhaly odbavovat požadavky zákazníků. Pro klienty je také možnost systém jednodušeji rozmodularizovat – dostanou jen ty moduly, které si zakoupili.
Nevýhody: vyšší náklady nejen na vývoj, ale také na provoz, použitý hardware a následnou správu. Také je nutné provádět integrační testy, které ověří, že spolu všechny mikroslužby komunikují tak, jak mají.
Technologie: backend je vytvořen ze spousty mini částí, které spolu komunikují přes API nebo přes event streaming, a u nichž nezáleží na použitém programovacím jazyku, protože každá část dokáže žít sama o sobě. Frontend je stejný jako u vícevrstvé webové aplikace.
Nezbytná část aplikací: administrační prostředí
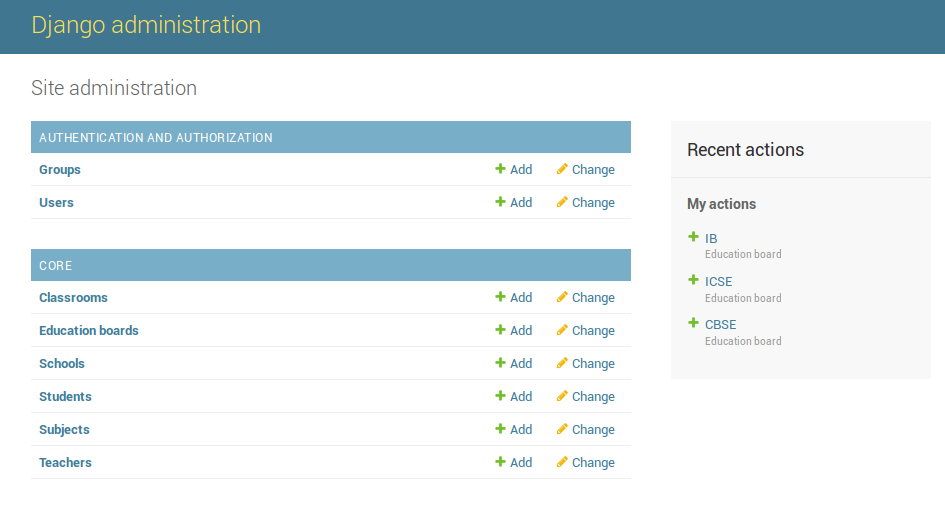
Stejně jako webové rozhraní potřebuje i webová aplikace svou administraci, v níž si klient může nastavit, měnit a spravovat jednotlivé prvky. My v ThinkEasy pro jednodušší aplikace používáme administraci z frameworku Django. Ovládání adminu vám zjednodušíme a přizpůsobíme na míru v řádech hodin.

Cena webové aplikace: čím více funkcí, tím vyšší cena
Kolik stojí vývoj mobilní aplikace jsme si řekli v minulém článku. Webové aplikace toho umí mnohem více a úměrně tomu roste i jejich cena.
Tvorba jednovrstvé aplikace
Sice se v tomto případě jedná o základní šablonu a menší administraci, ale i toto, na první pohled nenáročné řešení, vyžaduje mnoho úsilí a času. Nekvalitní e-shop moc radosti neudělá, to nám věřte. Každý detail proto hraje významnou roli.
Cena od 220 000 Kč
Tvorba dvouvrstvé aplikace (a vícevrstvé)
I jen jedna vrstva navíc může udělat výrazný skok v ceně. Oproti jednovrstvé aplikaci se vícevrstvé aplikace hodí na sofistikovanější rezervační systém, CRM, větší backoffice a tam, kde se do budoucna počítá i s mobilními aplikacemi.
Cena od 450 000 Kč
Tvorba gigantické webové aplikace
Pokud chcete něco opravdu unikátního, s perfektním napojením na jiné služby, co snadno zpracuje složitější data (audio a video) a funguje interaktivně jako sociální síť nebo v offline režimu, pak se připravte na vyšší investici. S tímto řešením se ale dostanete mezi elitu.
Bez širšího kontextu je těžké určit cenu takové mega webové aplikace. Napište nám a podle vašich požadavků vám řekneme cenový rámec, ve kterém by se vývoj pohyboval.
Přehled funkcí, které ovlivňují cenu webové aplikace
S počtem funkcí je to jako na houpačce, záleží na tom, co potřebujete. Pro lepší představu jsme vám proto sepsali základní funkčnosti, které může vaše webová aplikace obsahovat a které mají vliv na její cenu:
- Backend infrastruktura – kód na pozadí, díky kterému to celé běží.
- Webové administrační rozhraní – nástroj, s jehož pomocí můžete do aplikace přidávat obsah.
- Filtrace/vyhledávání/řazení kategorií, objektů a dat – klasické vyhledávání uvnitř aplikace, třeba jako na Facebooku.
- Role a práva – mohou být definovatelné, nebo fixní.
- Využití analytických nástrojů – sbírání dat o chování uživatelů je důležité pro další vylepšování.
- Přihlášení pomocí sociálních sítí – nejjednodušší cesta, jak se přihlásit, kterou uživatelé ocení.
- Chat a zasílání zpráv – díky tomu mohou uživatelé v rámci aplikace mezi sebou komunikovat.
- Možnost progresivní webové aplikace – progresivní webová aplikace (PWA) umožňují cachování u klienta, stažení zástupce do mobilu, práci offline nebo push notifikace. Uživatelé k takovým aplikacím mohou přistupovat bez ohledu na prohlížeč nebo operační systém.
- Offline provoz – webová aplikace může běžet i bez připojení k internetu a synchronizuje se při obnovení spojení.
- Využití existující šablony nebo stavba na zelené louce.
- SEO – bez optimalizace webu je online prodej mnohem složitější.
- Multijazyčnost – pokud chcete expandovat (teď nebo v budoucnu), bude se vám tato funkce 100% hodit.
- Rozdílné profily v aplikaci (například základní a premium) – jedna verze zdarma s omezenými funkcemi a druhá verze pro platící uživatele, kteří mohou využít všech výhod vaší aplikace.
- Napojení platební brány pro dodatečné nákupy v aplikaci – budete-li v aplikaci něco prodávat, bez této funkce se neobejdete.
- Napojení systémů třetích stran – mnohdy nelehký úkol, který ale ve výsledku přináší své ovoce. Aplikace díky tomu dokáže komunikovat a fungovat s dalšími aplikacemi a nástroji, což vám může ušetřit moře času. Proč znovu vymýšlet kolo, že?
- WebSockety – fungují nezávisle na činnosti uživatele a s jejich pomocí můžete svým uživatelům poslat notifikaci přímo do operačního systému nebo obstarávat real-time komunikaci.
S čím je ještě důležité počítat
Vytvořením a zveřejněním aplikace to zdaleka nekončí. Postupem času můžete přijít na další užitečné funkce, které budete chtít přidat a díky nimž si uživatelé vaši aplikaci ještě více oblíbí.
Rovněž se mohou objevit nové technologie, které používání vaší aplikace zrychlí, zlepší její ovládání nebo zjednoduší navigaci a které do ní bude potřeba integrovat. A proč to stojí za to? Jen díky neustálému zlepšování obstojíte v konkurenci. Takže neusněte na vavřínech!
Design webové aplikace na zakázku také něco stojí
Důležitým faktorem, který také významně hýbe s cenou webové aplikace, je vzhled aplikace. Nabízí se několik variant, jak si s ním poradit:
- Bootstrap – nejlevnější řešení, které je responzivní a přizpůsobí se jakékoliv obrazovce. Design aplikace je ale omezený pouze na jeden přednastavený vzhled, čímž se připravíte o osobité působení aplikace v rámci vašeho brandu. V administraci používáme knihovnu Architect UI.
- Grafika na míru – máte představu o vlastním designu? Náš grafik vám vytvoří jedinečný návrh na míru, který vás odliší od konkurence. Pokud už máte grafický návrh zpracovaný, rádi jej převedeme do aplikace.
I když jde „pouze“ o design, počítejte s tím, že složitá grafika může přidat nějakou práci navíc i programátorům. Nádherný, ale uživatelsky nepřívětivý design (se špatným UX) by snížil nejen kvalitu vaší aplikace, ale mohl uškodit také vaší pověsti.
Cena za vytvoření designu na míru se počítá podle množství obrazovek v aplikaci a začíná na 2 000 Kč za obrazovku.
Tip: Nezapomeňte ani na uživatelské testování, které vám pomůže odhalit možné nedostatky jak v grafickém návrhu, tak v samotném fungování vaší webové aplikace. Může se to zdát jako drobnost, ve výsledku vám ale ušetří obrovské dodatečné náklady.

Kolik stojí webová aplikace: měsíční náklady
Aktualizace systému a základní správa webové aplikace jsou výdaje, které vám ušetří spoustu starostí. Technologický svět jde velmi rychle kupředu – jak iOS, tak Android neustále zlepšují svůj software, stejně jako webové prohlížeče přichází s novými a novými vylepšenými verzemi. Výjimkou není ani to, že samotná zařízení, na kterých aplikace běží, jsou stále chytřejší a modernější.
Bez pravidelné údržby a updatů vám proto webová aplikace může po určitém čase přestat správně fungovat. My se o vše postaráme a vy tak budete moci klidně spát.
Kolik stojí webová aplikace měsíčně?
Cena začíná na 1 000 Kč za měsíc a její přesnou výši odvozujeme z ceny projektu na základě servisní smlouvy.
Pusťme se do toho!
Teď už přibližně víte, kolik stojí vývoj webové aplikace. Pokud už máte jasnou představu o své webové aplikaci a chcete se co nejdříve pustit do jejího vývoje, nebo ještě potřebujete doladit detaily a hodila by se vám odborná rada, ozvěte se nám. V obou případech jsme připraveni.
Společně probereme možnosti, abyste vývoj webové aplikace zbytečně nepřepláceli, a naopak vám doporučíme funkce, o kterých jste pravděpodobně ještě neslyšeli a které budete zaručeně chtít implementovat.




Komentáře nejsou povoleny.